오늘은 포토샵 배워보기 했습니다 ㅎ
하나하나 배워나가다 보면 언젠가 익숙하게
단축키 팍팍 팍!! 눌러가면서 글씨고, 사진이고 보정하고 꾸미고~
하는 그날까지!! ㅋㅋ

사진이나 그림 위에 글이나
이쁜 디지안으로 만든 이미지를 보면
그림 효과나, 파스텔톤으로 배경을 이쁘게
만든 이미지나 영상을 보셨죠!? ㅎ
저도 한번 만들어 봤는데, 조금 허접하지만...
하나하나 배워나가다 보면 더 이뻐지겠죠?! ㅋ
이렇게 글을 꾸미는 방법을 그라데이션 효과라고 하는데,
오늘은 이 효과를 만들어 봤습니다 ㅎ
그림자 효과처럼 글씨의 테두리에만 색을 주는 방법인데
이렇게 하면 글씨 배경으로 이쁜 색이 들어와
눈에 띄는 문구를 만들 수 있습니다!
포토샵 그라데이션 효과 넣기

-
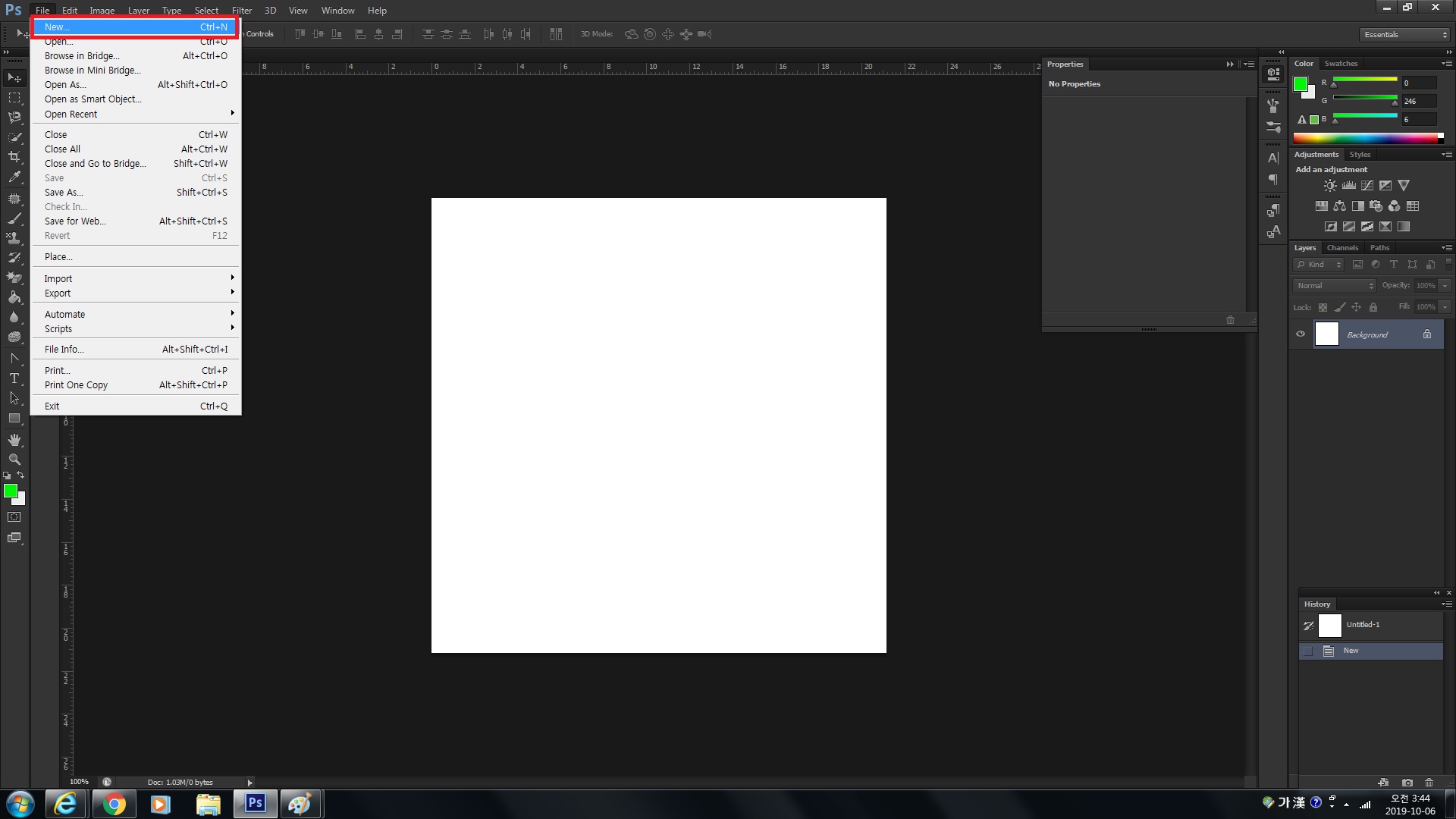
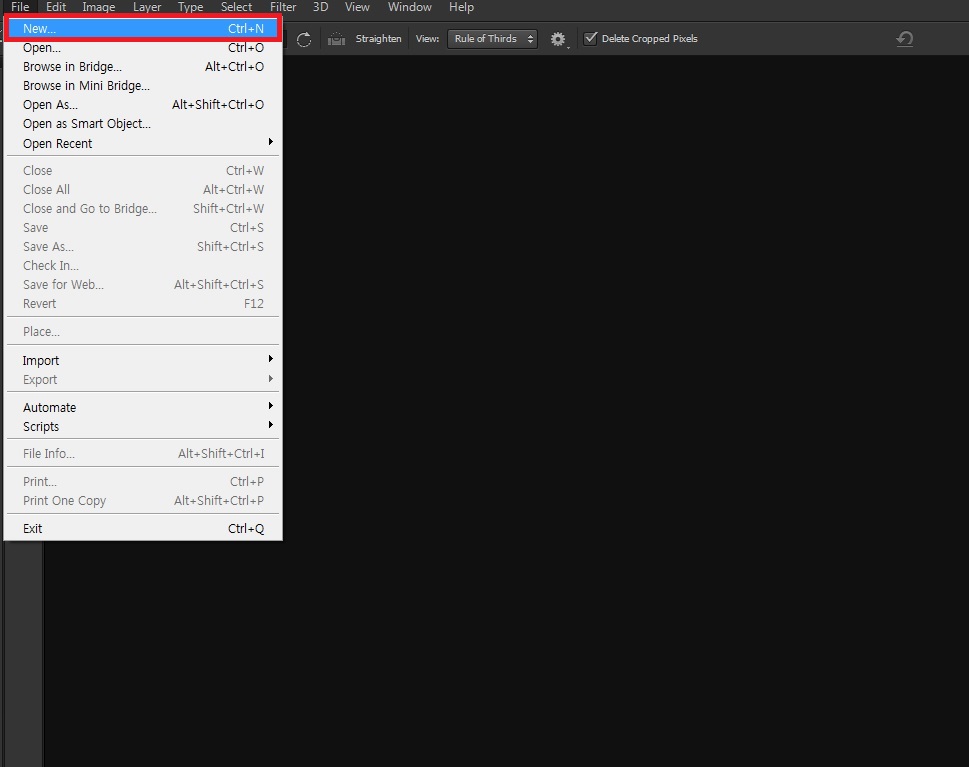
언제나처럼언제나처럼 우선 포토샵을 열고, file에서 new
-
New 설정은 600x600 <fixels>로 해줬습니다 (연습이니깐 설정 없이 그냥 엔터 쳐주셔도 됩니다 ㅎ)
-
좀 더 전문가처럼 보이기 위해서 단축키로, Ctrl + N 을 누르고 엔터

-
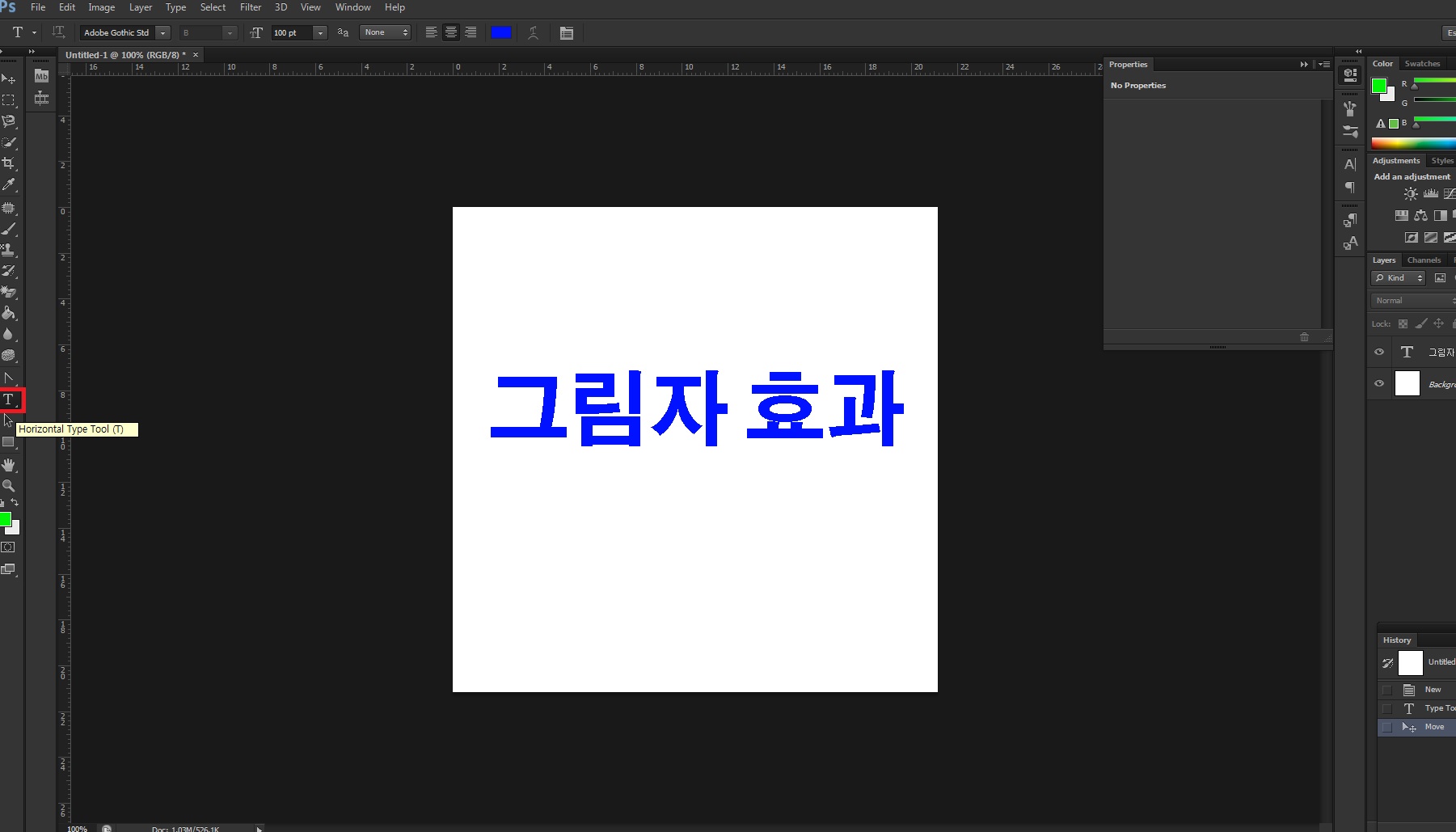
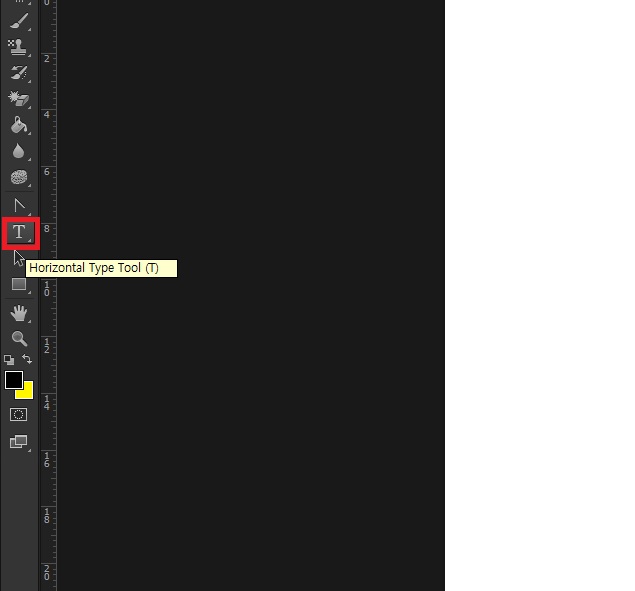
글을 쓰기 위해서 필요한 왼쪽 도구창에서 T모양의 텍스트 입력도구를 눌러줍니다
-
텍스트 입력 도구도 단축키를 이용해서 영문 T (있어 보이게~ ㅎ)

-
꾸며줄 글쓰를 써줍니다
-
글씨에 색도 넣고, 진하기도 하고~ 꾸민 후 색을 넣어주려고 합니다
글씨를 꾸미는 방법은 이전에 한번 했었는데, 엄청 쉽지만 혹시나 모르면 요거 보면 됩니다 ㅎ
https://skyblue607.tistory.com/26
포토샵 글씨 테두리 만들기, 쉽게 배우기!
안녕하세요! 또 다시 비가 오는밤입니다 태풍이 지나간지 얼마 지나지도 않았는데.... 새벽에는 천둥 번개가 얼마나 치던지.... ㅠ 무섭지는 않은데... 정말 무섭지는 않은데!! 잠이 깨서 짜증나 좀 났네요 ㅋㅋ..
skyblue607.tistory.com

-
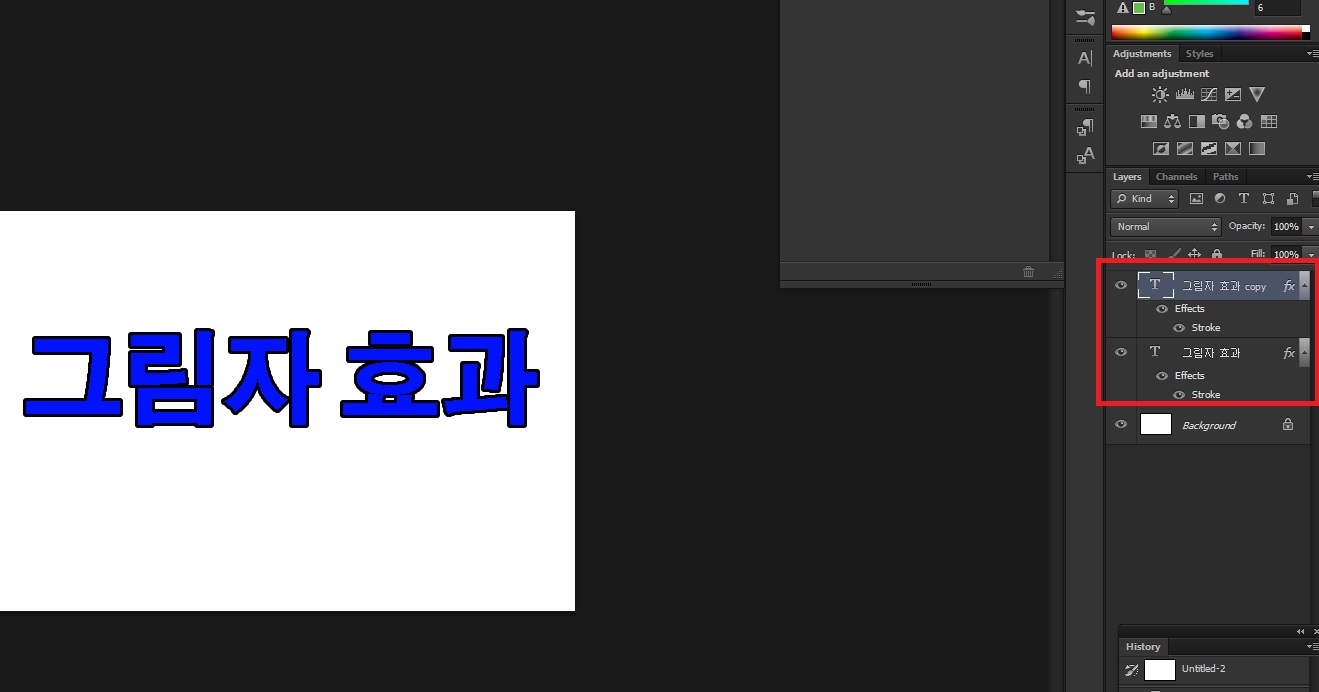
글을 꾸몄다면
-
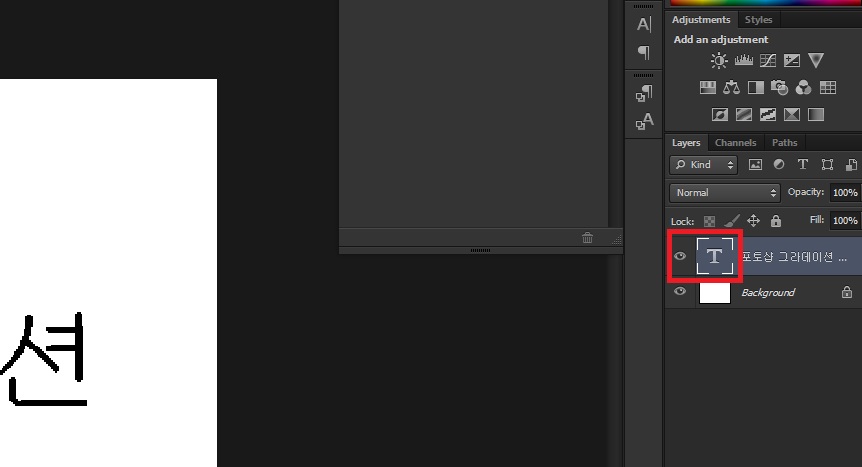
왼쪽 레이어창을 보면 "[T} 포토샵 그러데이션 효과" 요기를 Ctrl + 마우스 클릭
-
이렇게 하면 글씨만 선택이 된겁니다 (글씨가 점선 같은 모양으로 바뀝니다)
-
자동선택 도구나 빠른 선택 도구로 글씨를 일일이 클릭할 필요가 없습니다

-
다음은 선택된 레이어 위에! 새로운 레이어를 만들어 줄 겁니다
-
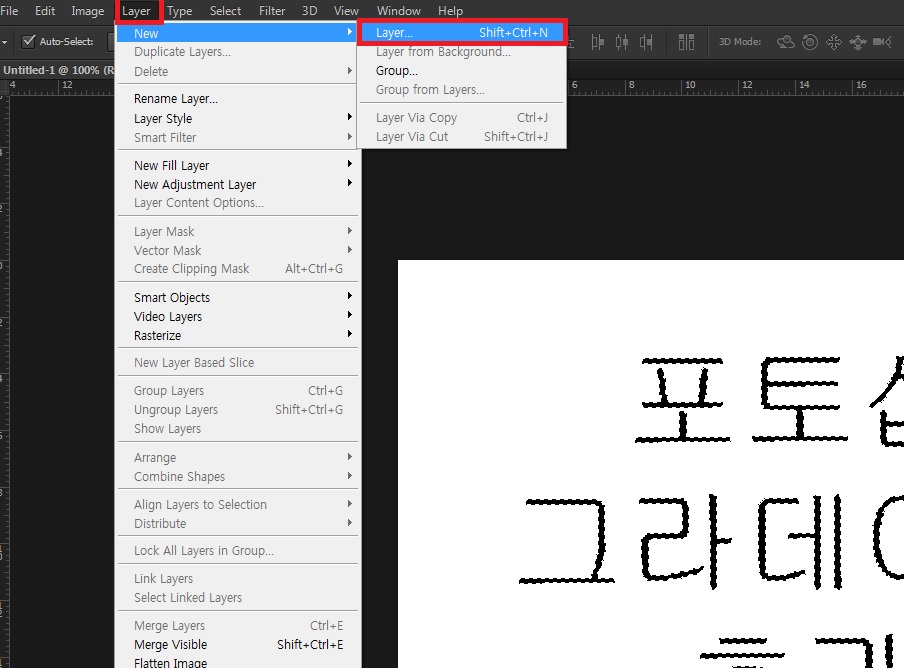
위에 창에 보면 Layer에서 New → Layer 클릭
-
단축키는 Ctrl + Shift + N입니다

-
글씨 그대로 효과를 주면 보이지 않기 때문에
-
글씨 주위를 선택해줍니다!
-
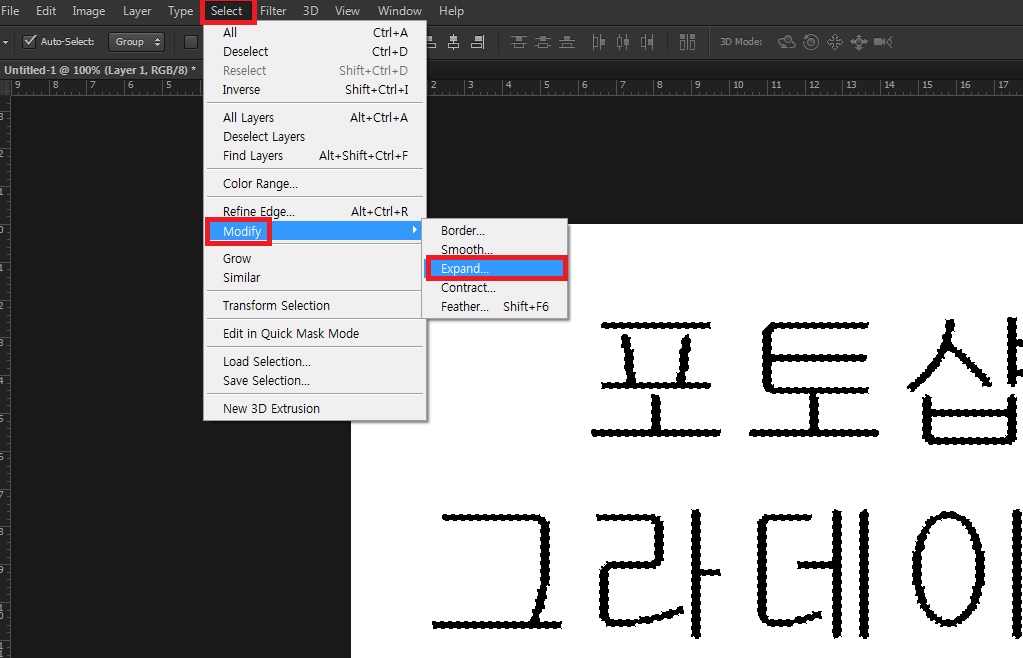
Select에서 Modify(수정) → Expand(확대)를 눌러줍니다
-
설정은 임의로 설정해 주면 되는데, 10~20 정도 해주면 됩니다

-
왼쪽 레이어 창에서 새로 만들었던 레이어를 선택해 줍니다
-
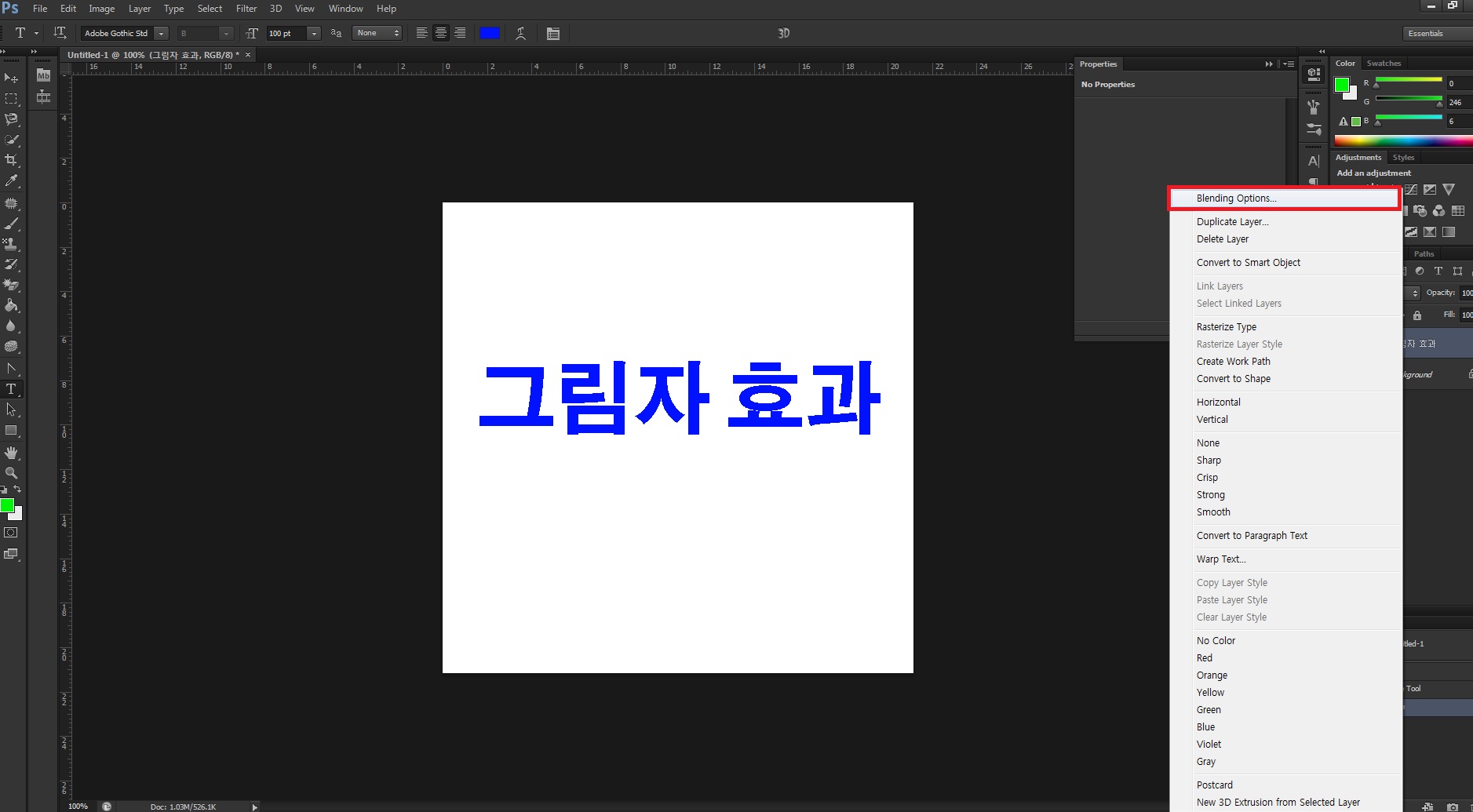
레이어에 대고 오른쪽 마우스를 클릭 후 Blending option을 누르고 들어갑니다
-
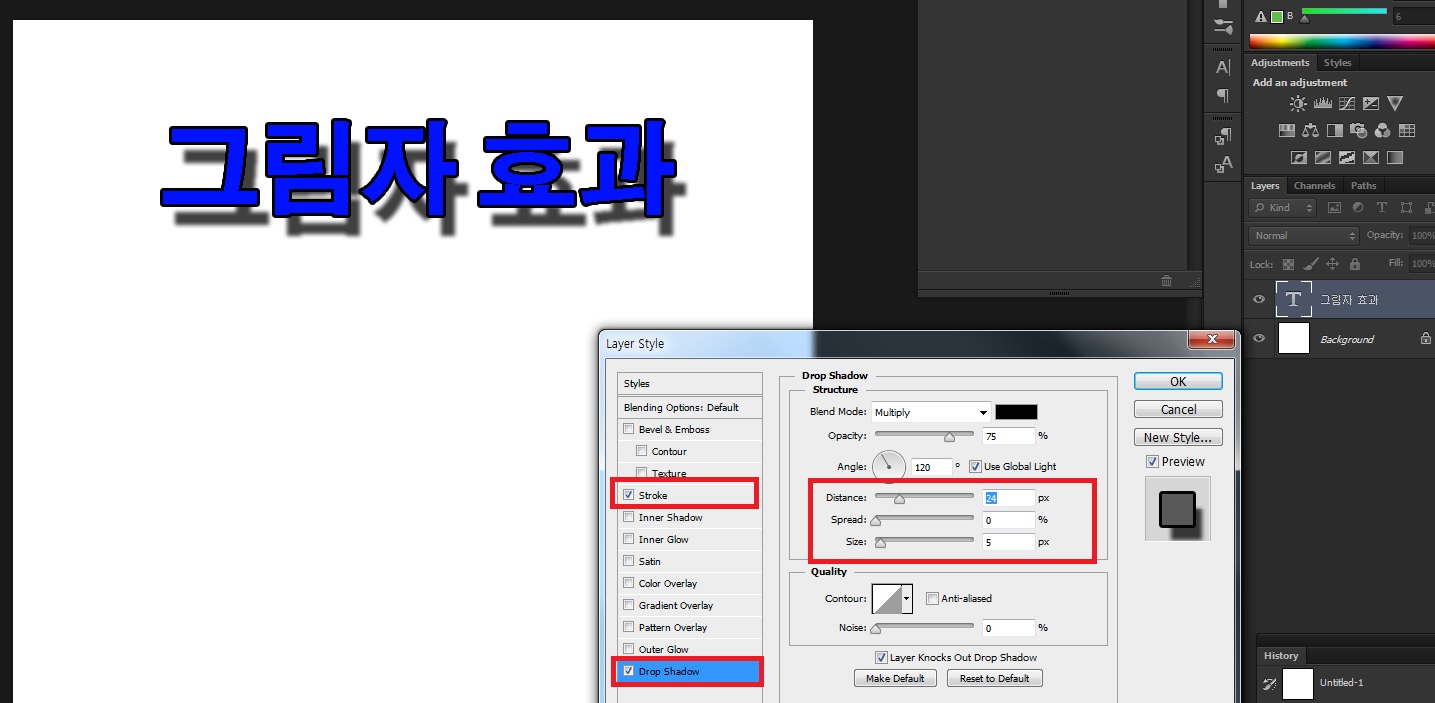
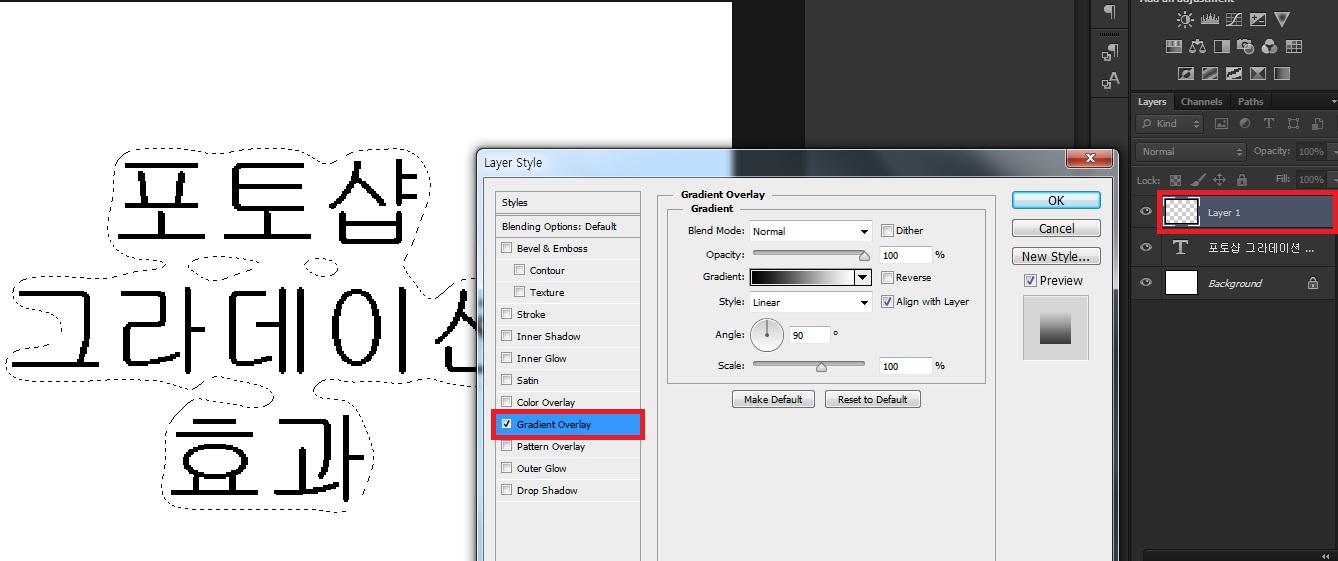
Gradient overlay를 클릭합니다

-
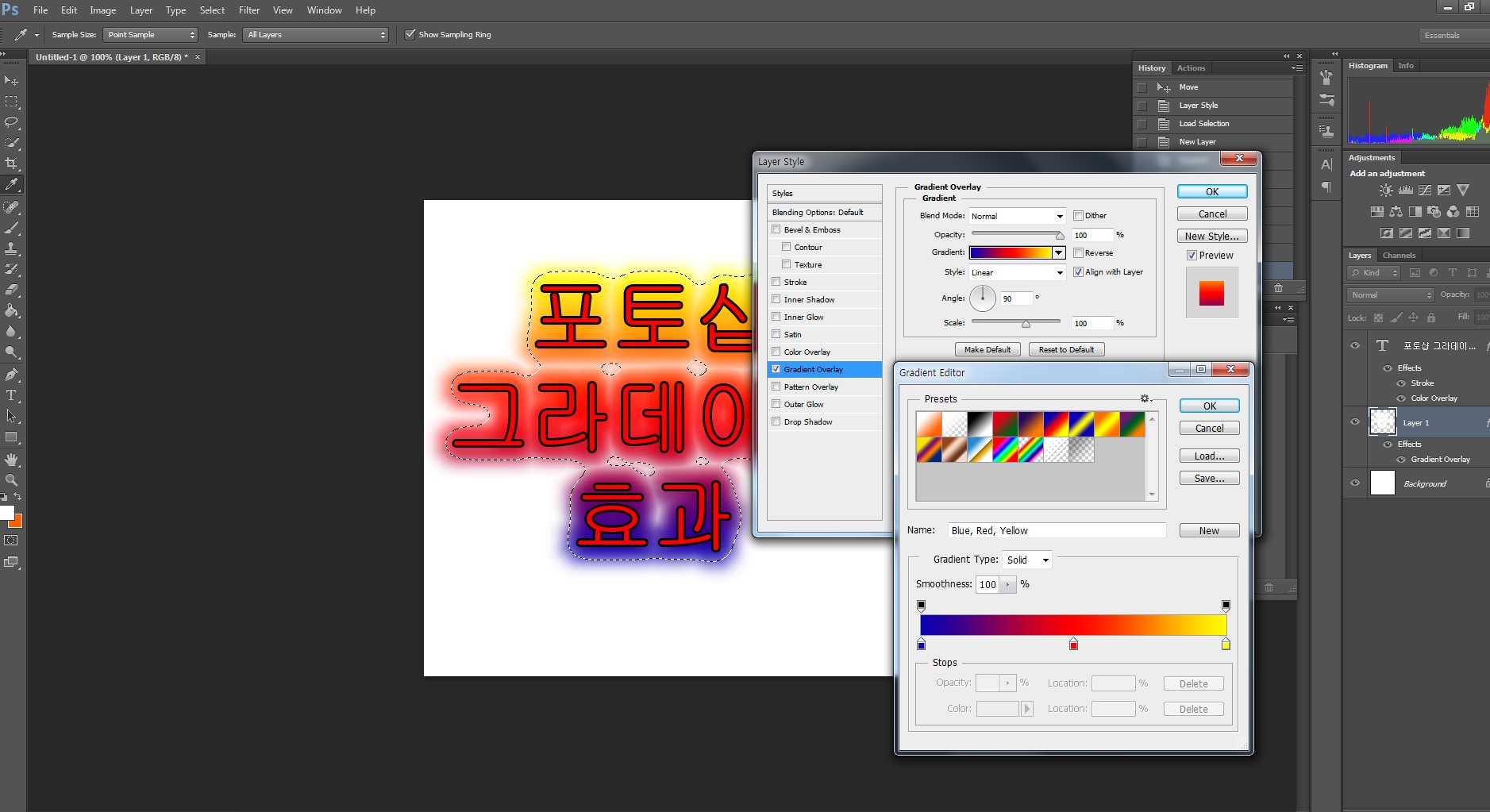
마지막으로 Grant를 누르고 색상을 변경해주시면 됩니다
-
여기에 있는 색은 마음에 들지 않는다 싶으면 새로 만들 수 도있습니다!
혹시 똑같이 했는데, 색이 안 나오시나요?!
저는 여기서 배경색이 안 나와서 몇 날 며칠을 고민하다가 포기 었는데...
새로운 레이어에 색이 없어서 그렇다고 합니다!!
- 왼쪽창에서 브러쉬를 선택해서 아무색이나 색을 넣어주면, 색이 나옵니다
- 그 외에도 Ctrl + Del키나, Alt + Del 키를 눌러줘도 됩니다!
(그러니깐... 새로 만든 레이어에 아무런 색이 없기 때문에, 이런 색을 넣겠다! 가 안되는 것이었습니다!!)

-
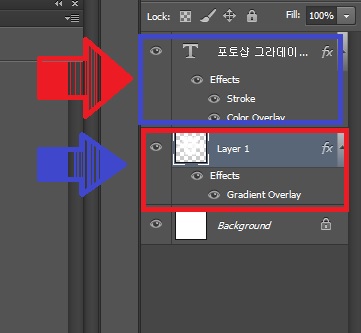
마지막으로 새로운 레이어가 위에 올라가 있어서 글씨가 안 보이고 색만 가득 차있는 레이어를 밑으로 내려줍니다
-
[T] 포토샵 그러데이션 효과라는 글이 위로 올라가야지, 글 밑으로 배경색이 차겠죠!? ㅎ

이렇게 그러데이션을 넣어서 글씨를 이쁘게 꾸몄습니다 ㅎ
기본 글씨의 색깔과 효과를 건드려 주면서 더 이쁘게 꾸밀 수도 있고...
더 이쁘게 꾸미는 방법은 엄청나게 많다고 하네요 ㅎ
앞으로도 해야 할게 엄청 많네요.....
하나씩 하나씩 배워나가야겠요 ㅋㅋ
오늘은 포토샵 글씨 효과 넣기로
포토샵 그러데이션 글씨 효과였습니다!! ㅎ
'컴퓨터 정보' 카테고리의 다른 글
| 포토샵 사진 사이즈 조절, 단축키로 전문가처럼! (0) | 2019.10.21 |
|---|---|
| 포토샵 사진 테두리 만들기, 간단하네요 (0) | 2019.10.21 |
| 포토샵으로 gif 만들기, 초보도 만드는 짤방! (0) | 2019.10.07 |
| 포토샵 그림자 효과 넣는 2가지 간편한 방법! (0) | 2019.10.06 |
| 포토샵 글씨 효과, 초보도 쉽게!! 클리핑 마스크 넣기 (0) | 2019.10.05 |