오늘도 포켓몬 마스터가 되기 위...
아.. 아니!ㅎ 오늘도 포토샵 마스터가 되기 위한 여정의 한걸음! ㅎ
포토샵을 이용하다 보니깐... 보고 싶지 않은!! 혹은 다른 사람들에게 보여서는 안 되는 그런 사진이나 영상들이 많이 있더라고요 ㅠ
그래서 "그것이 알고 싶다"나 경찰서에 도둑이나 강도들이 나오는 프로그램에서 많이 볼 수 있는 모자이크 처리! 하기... 를 해보려고 합니다 ㅎ
우선 저는 무슨 사진을 모자이크해 볼까..하고 컴퓨터를 뒤져보다가...
저희 집에 있는 고양이의 얼굴을 모자이크 해보려고요..ㅎ
(타지에 있는 동생이 맡겨놓고 갔는데... 언제간 다시 데려간다고...ㅠ)
일단은 어쩔땐 너무 귀여운데... 또 어쩔 땐 꼴도 보기 싫은.....ㅎ
그래서 고양이 얼굴을 한번 가려보겠습니다 ㅎㅎ

알고 보면 정말 쉬운데... 처음 시작이 어렵고... 그리고 그 시작하기까지가 그냥 귀찮은... ㅎ
하지만 시작하고 알고나면 정말 간단합니다! ㅎ
포토샵에서 모자이크 처리하는 방법

우선 언제나 그렇듯 가장 기본은 포토샵을 열어주는 것이죠..?ㅎㅎ
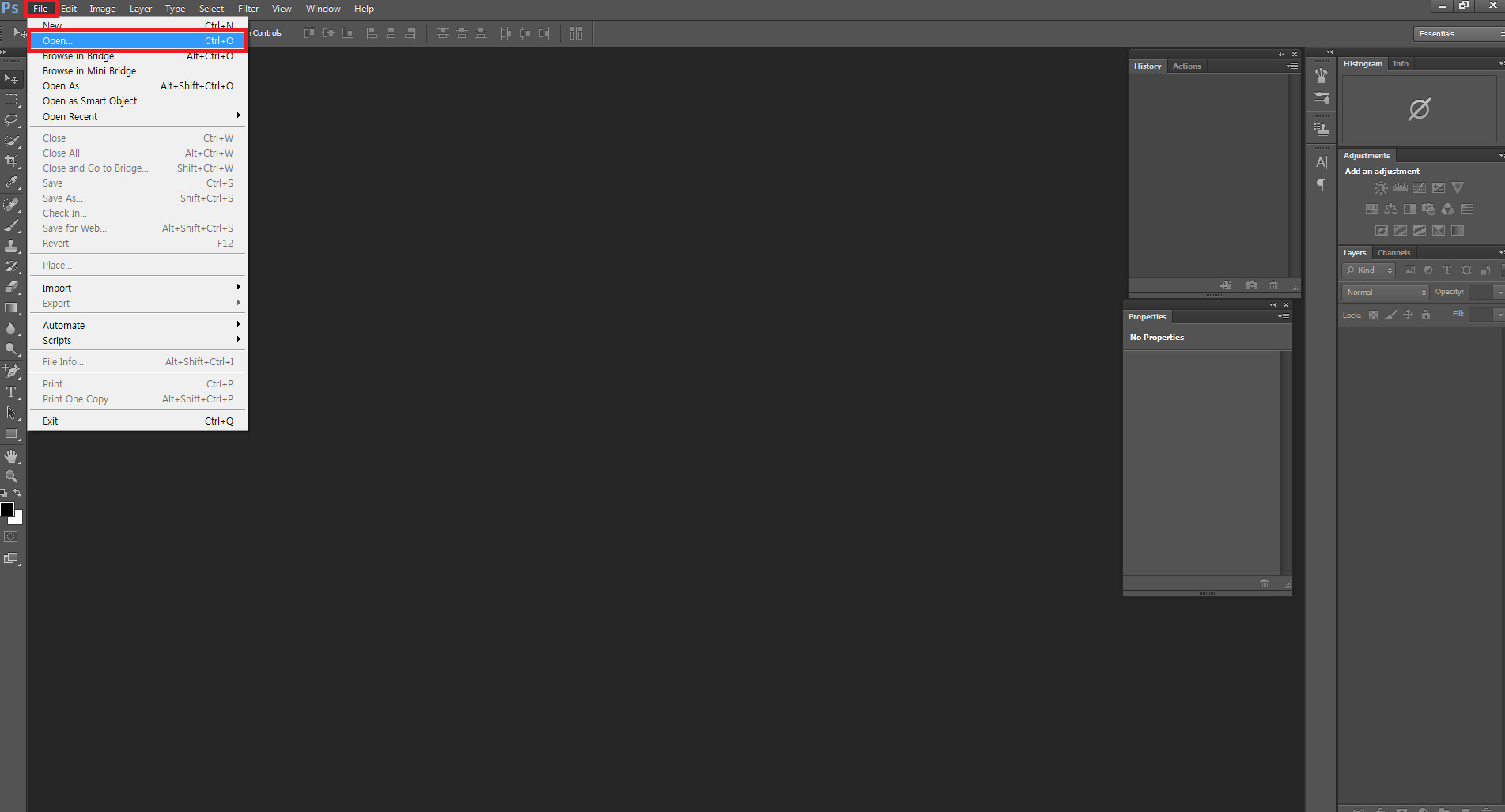
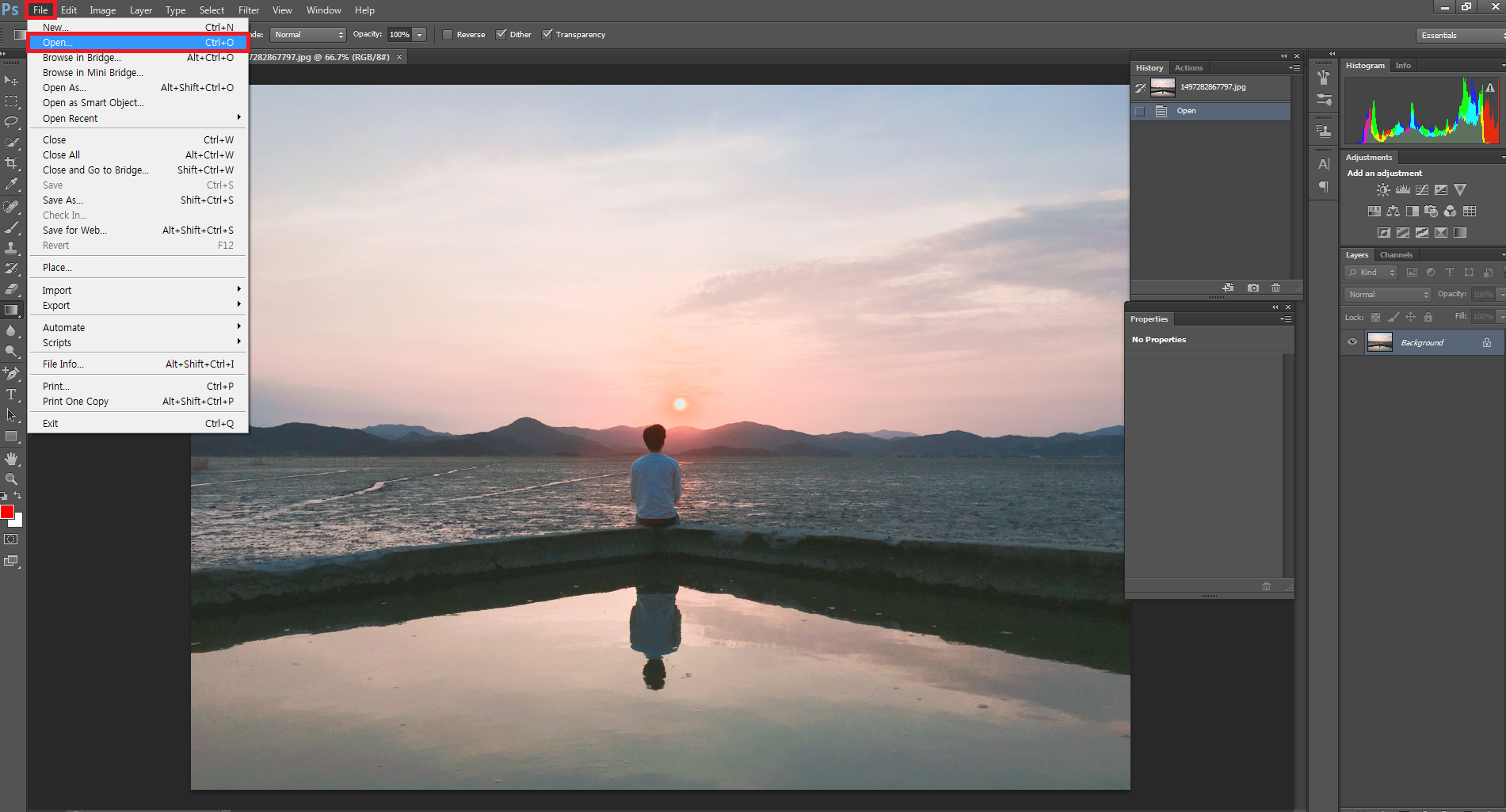
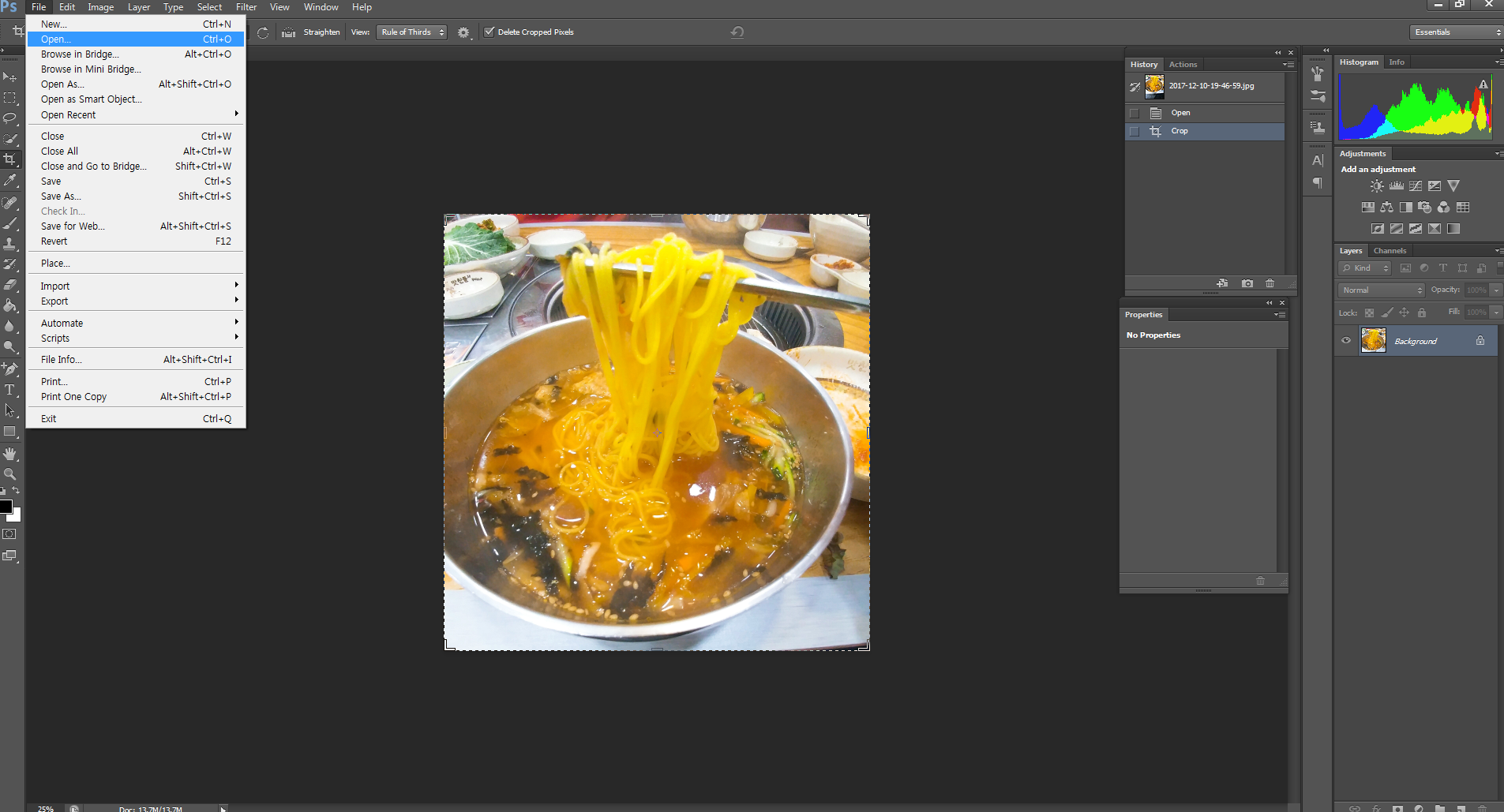
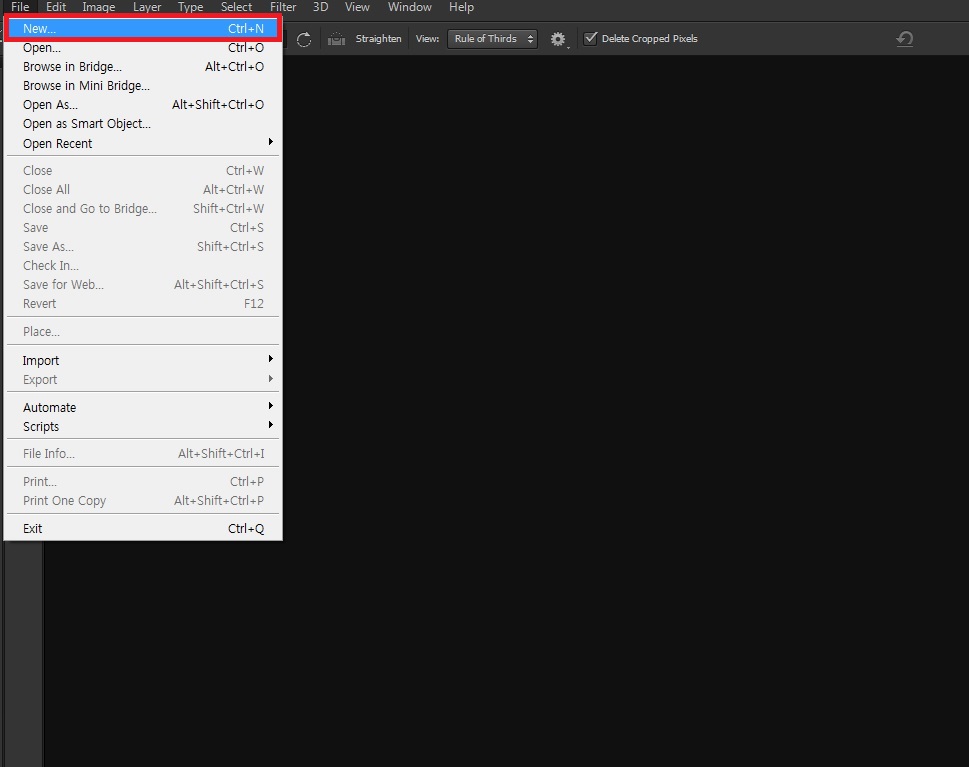
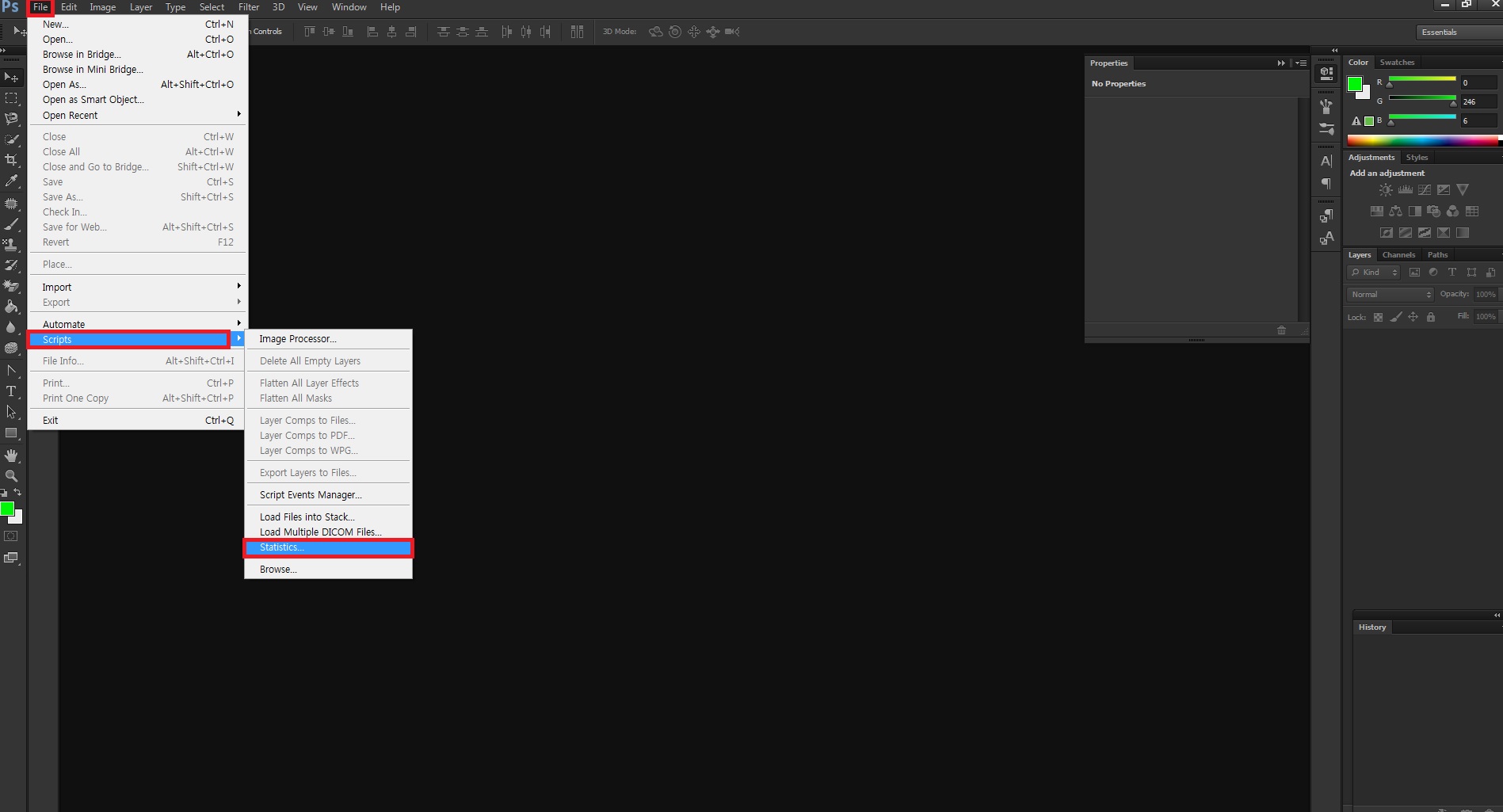
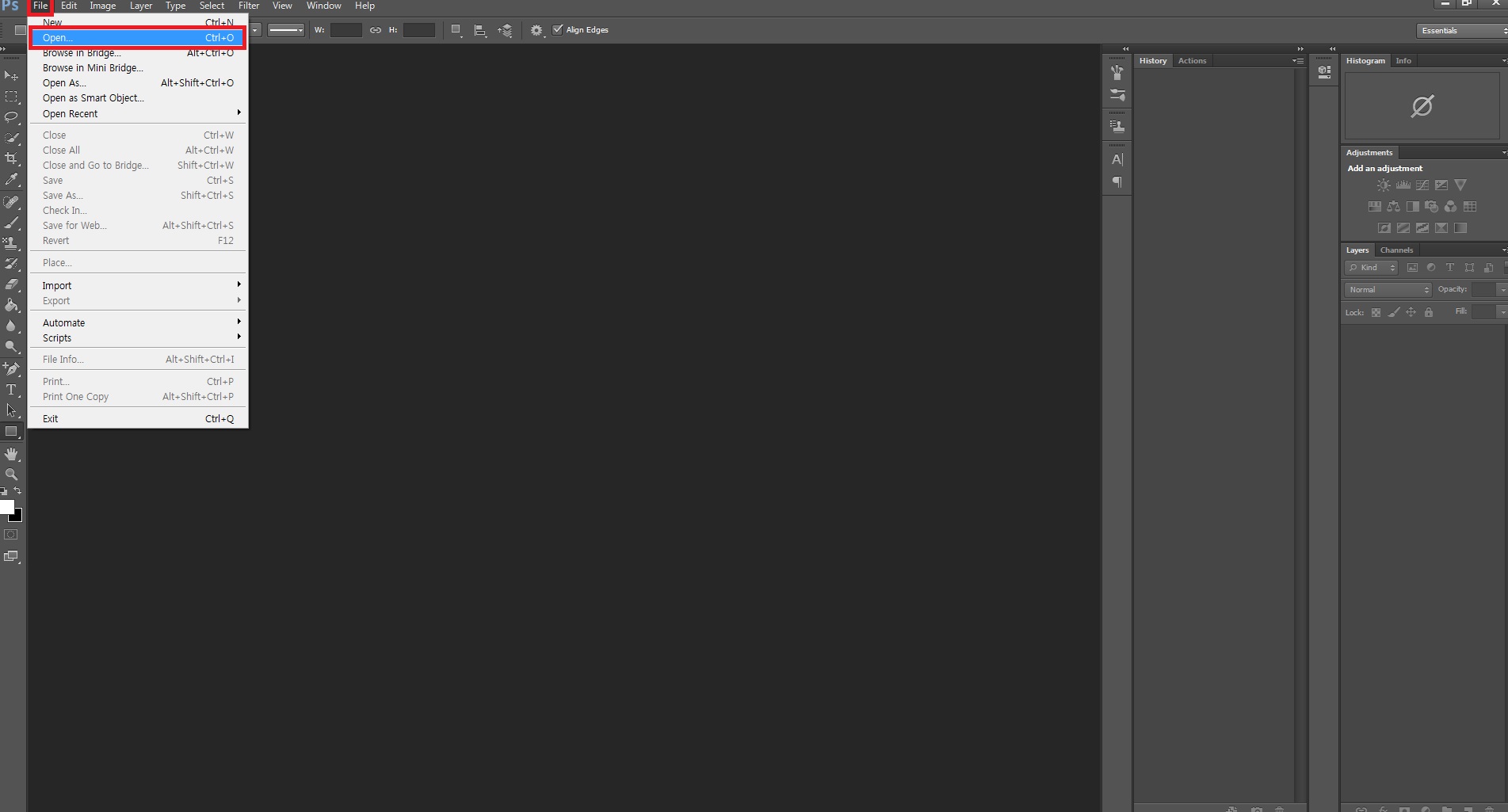
포토샵에 들어왔다면, 이번에는 글을 쓸게 아니고 사진을 열어줄 것이기 때문에 설정창을 꺼주시고 File에서 Open을 눌러줍니다
단축키는 Ctrl + O
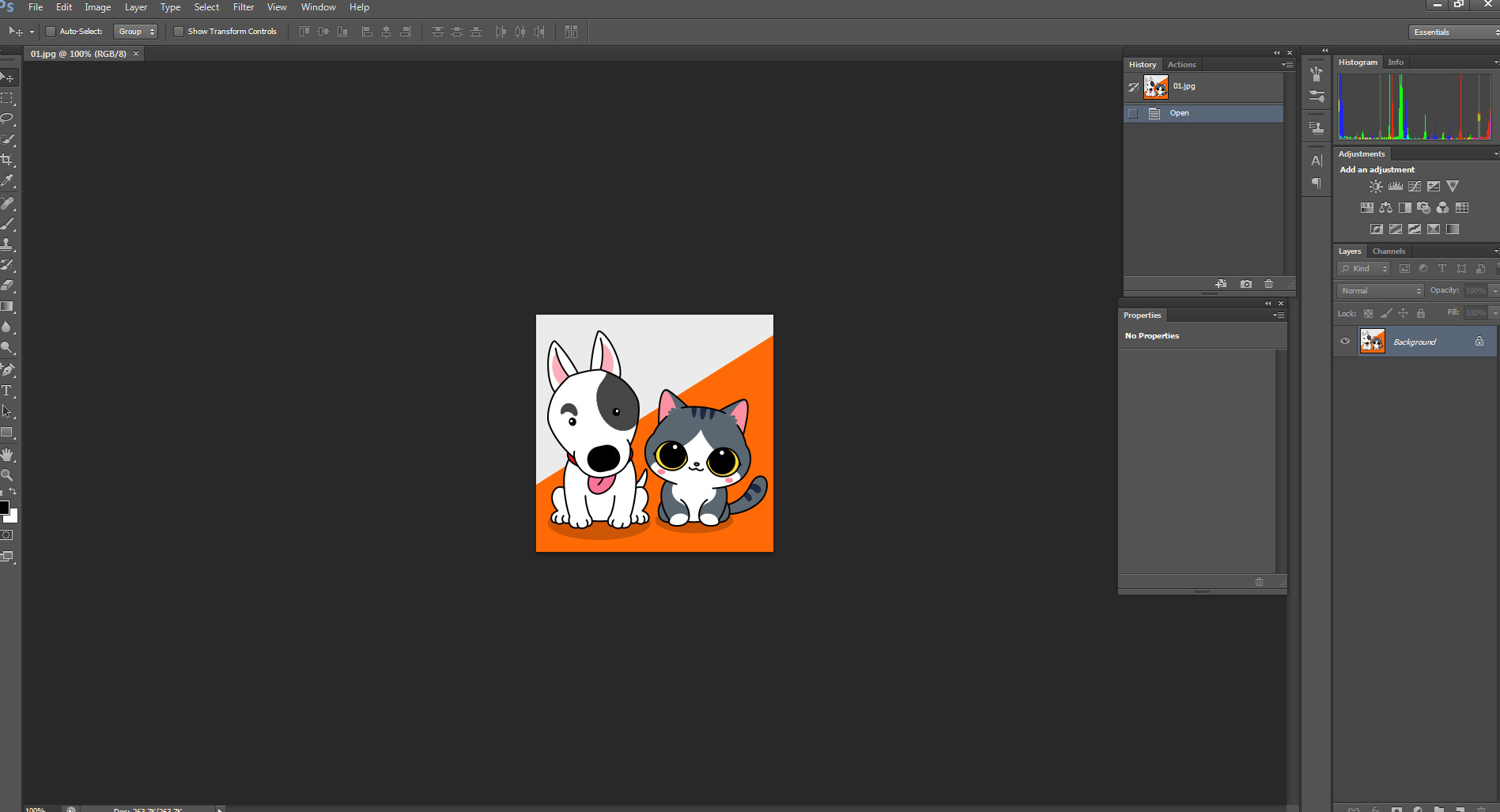
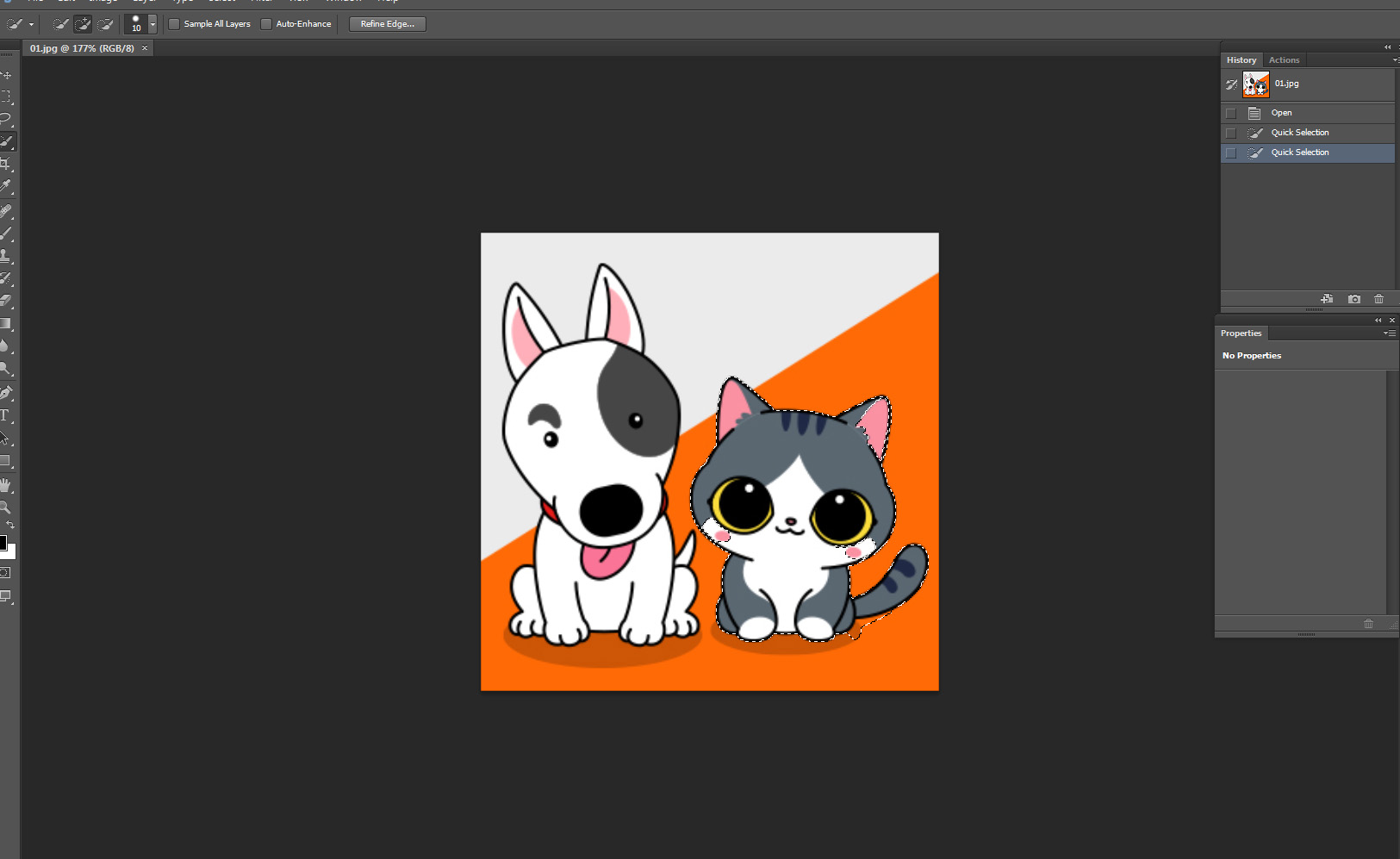
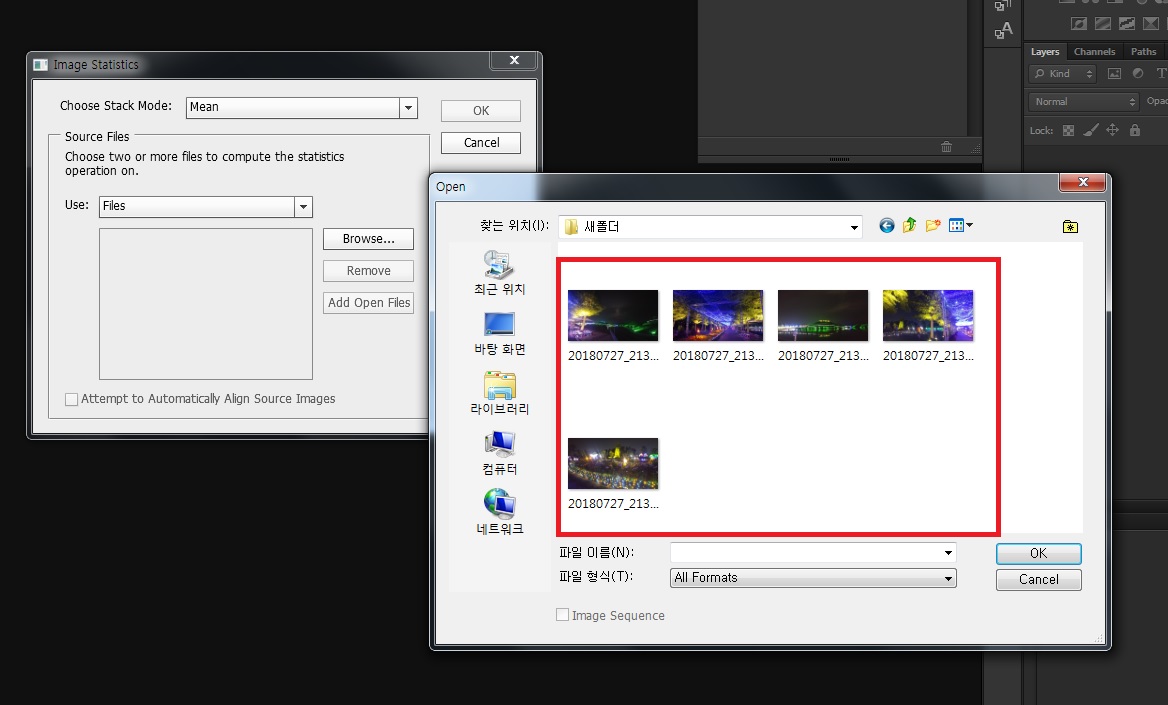
그리고 나서 내가 모자이크 처리해줄 사진을 불러옵니다!

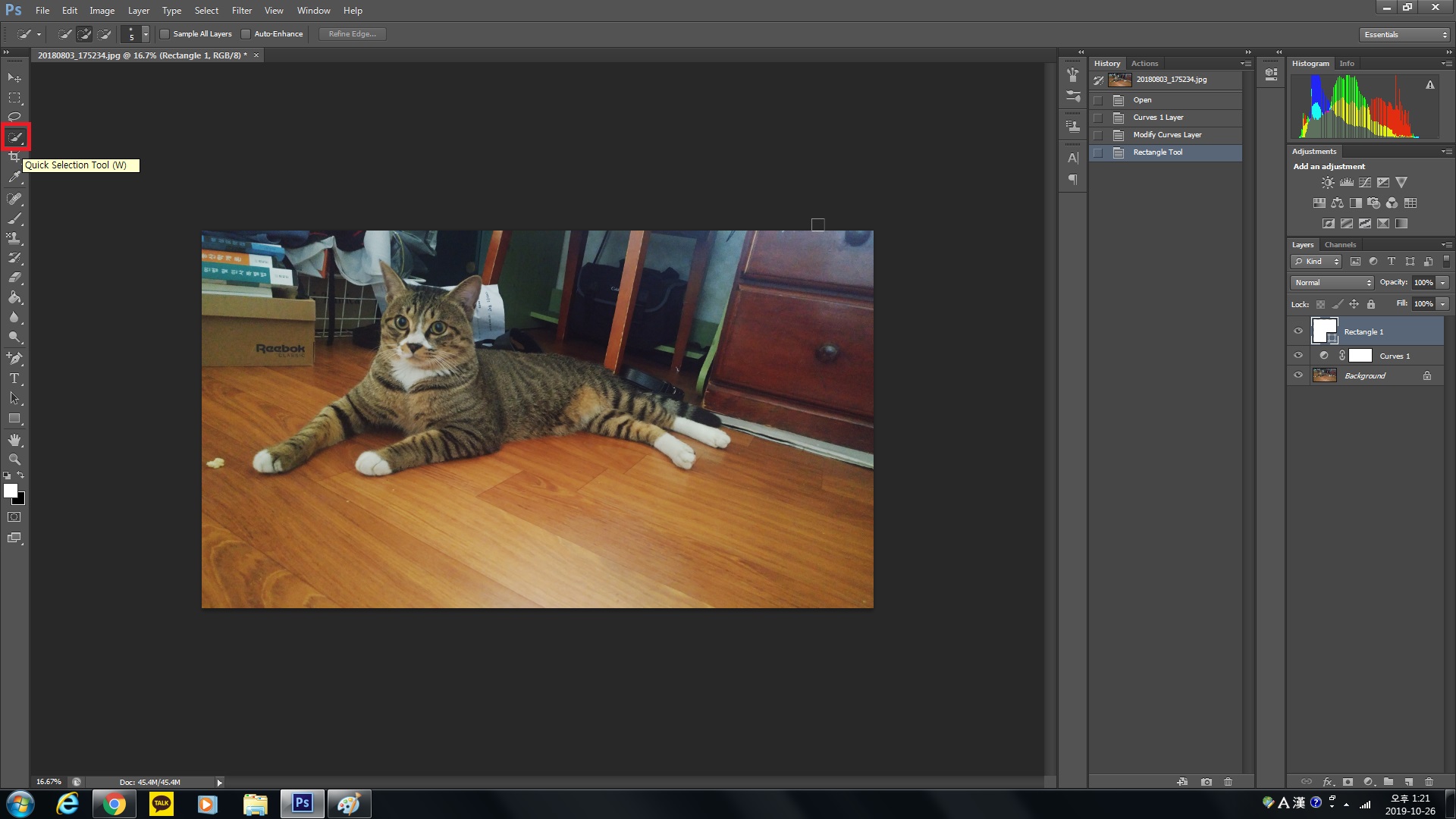
저는 고양이 사진을 불러왔습니다!
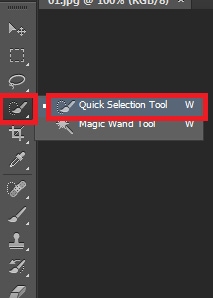
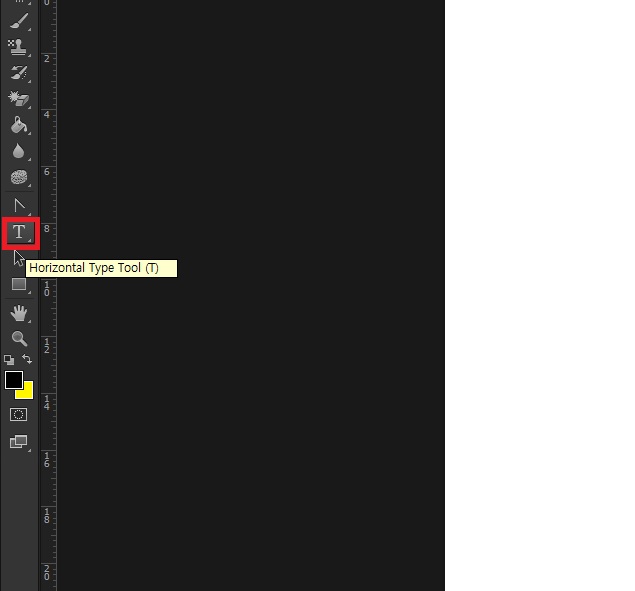
위 사진에서 보이는 것처럼, 왼쪽 창에 보이는 빨간 테두리(Quick selection tool (빠른 선택 도구))를 클릭해줍니다

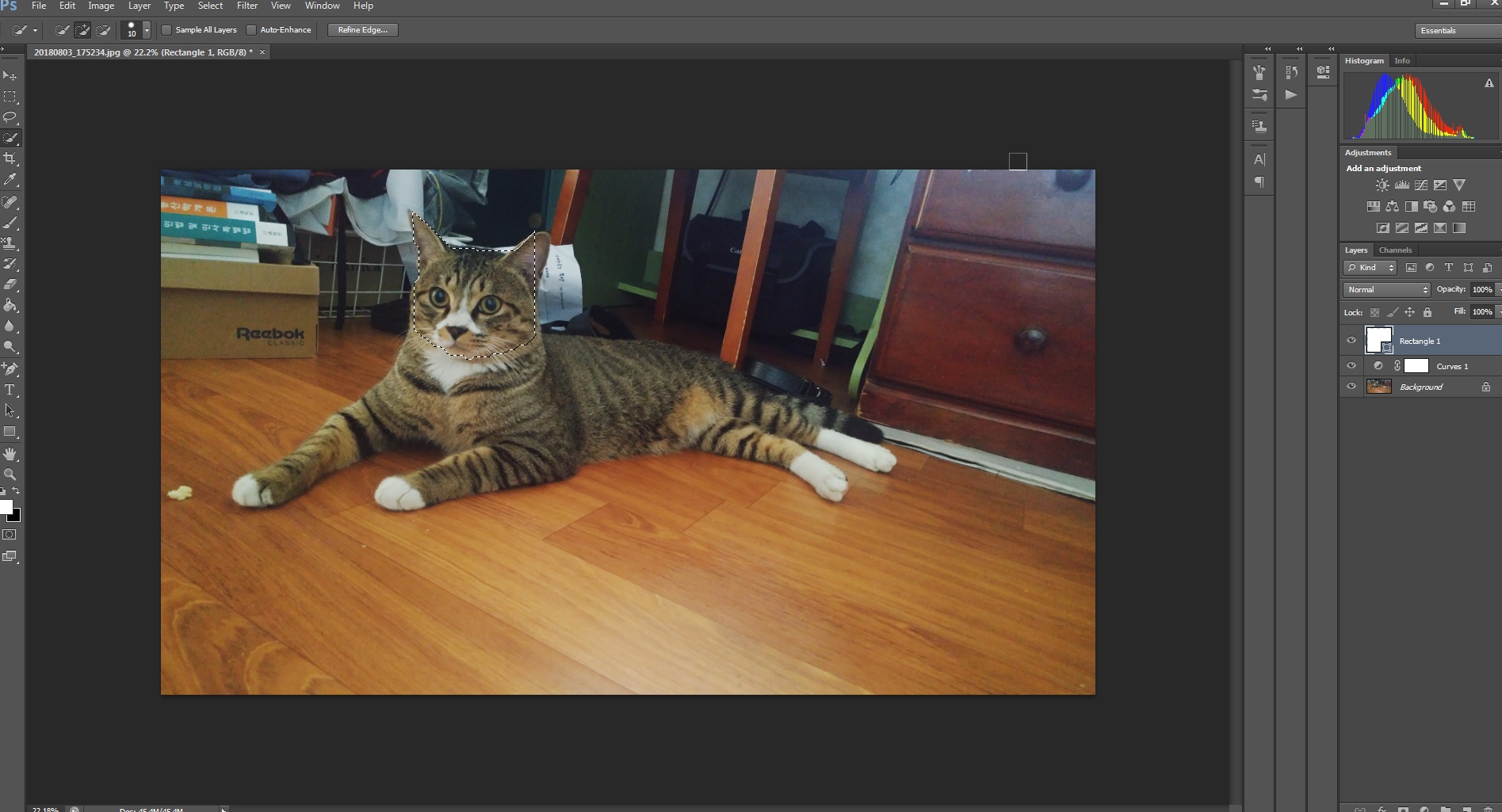
이 도구로 고양이의 머리만 선택을 해줄 건데.. 윗부분 창에 도구의 크기를 변경해 줄 수 있습니다
그냥 하기 어렵다면 돋보기 모양으로 크기를 키워서 섬세하게 할 수도 있습니다


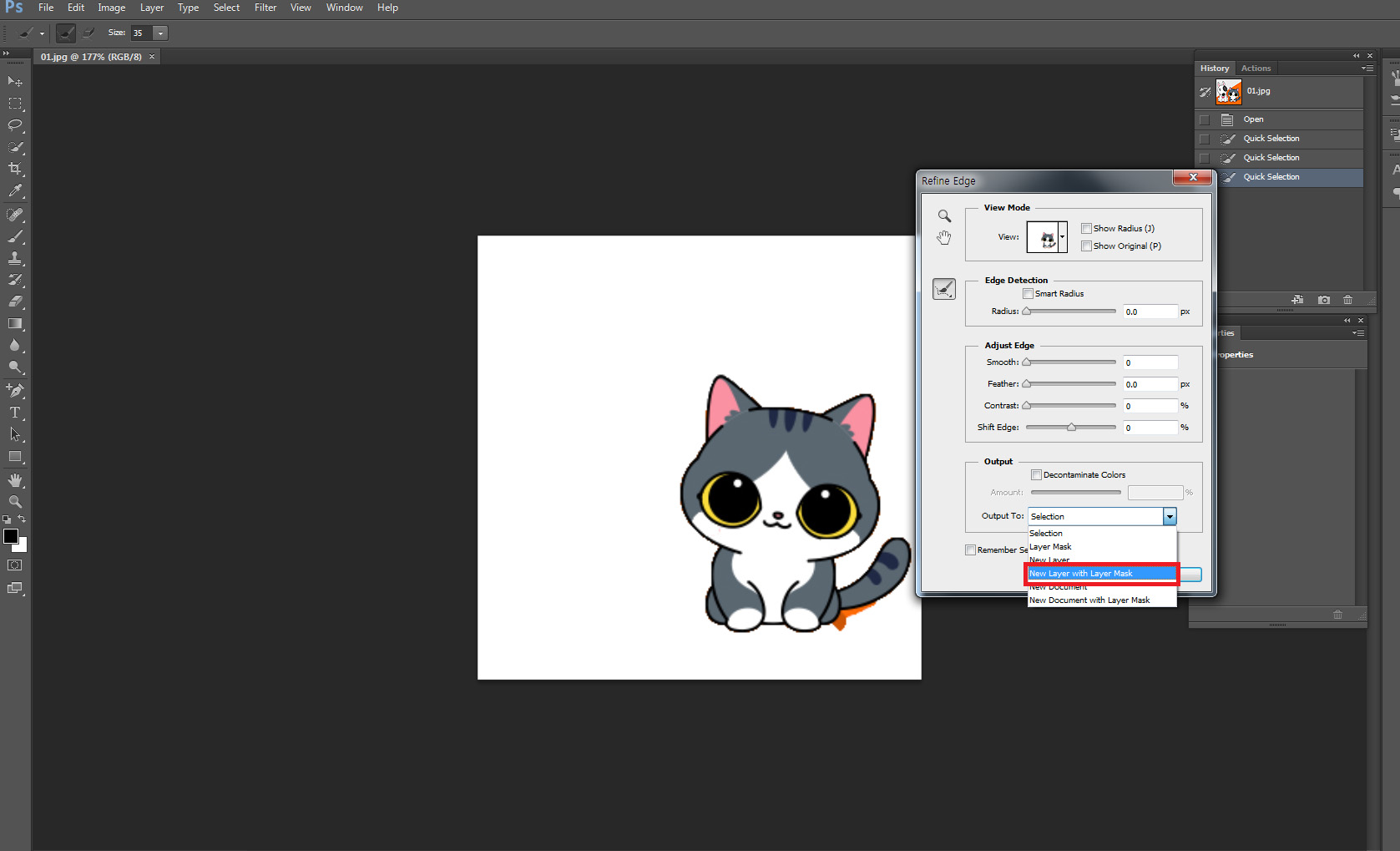
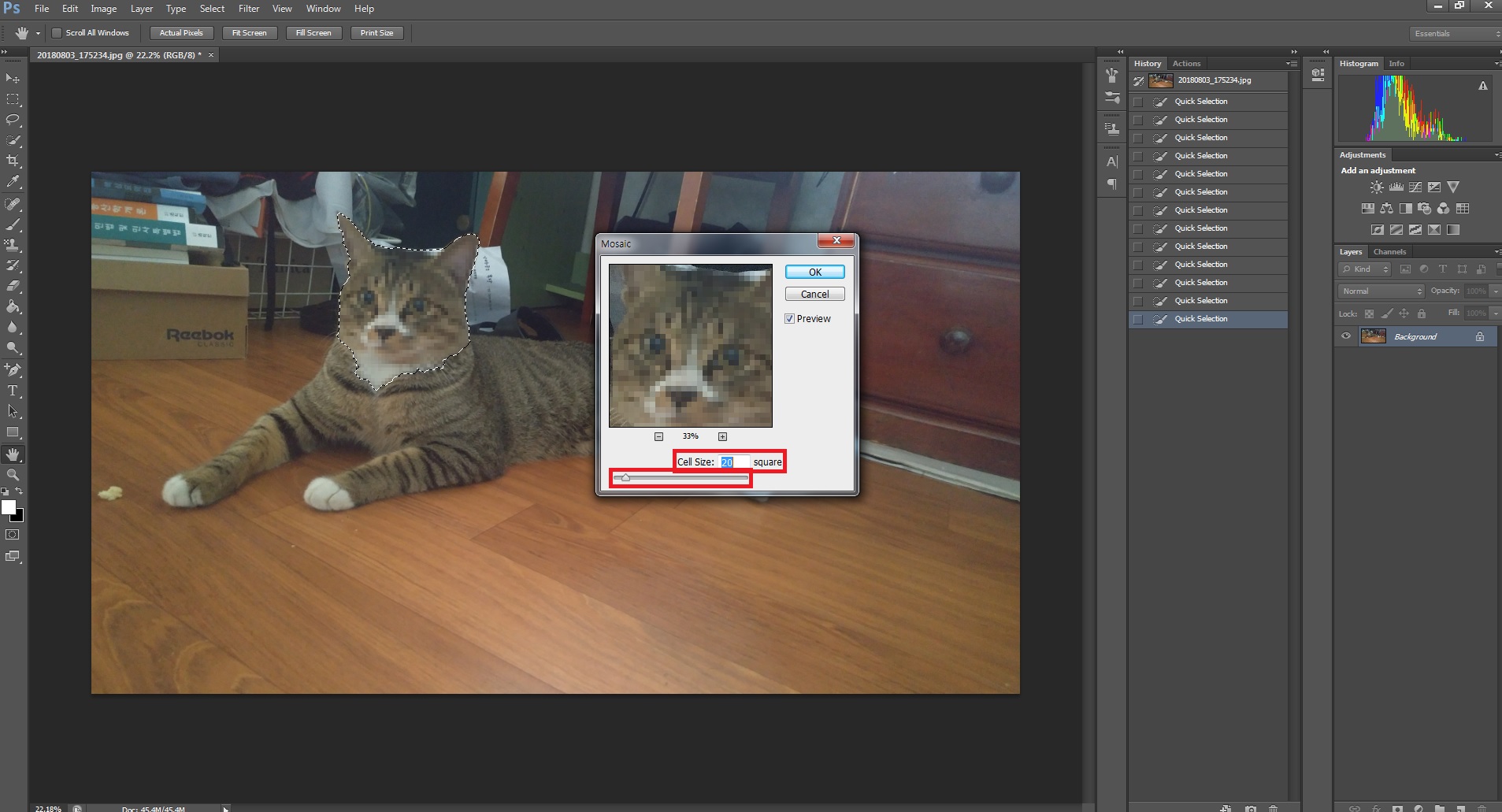
고양이 얼굴 혹은 내가 모자이크 처리할 부분을 잘 선택했다면, 이제 모자이크 처리를 해줘야 하는데
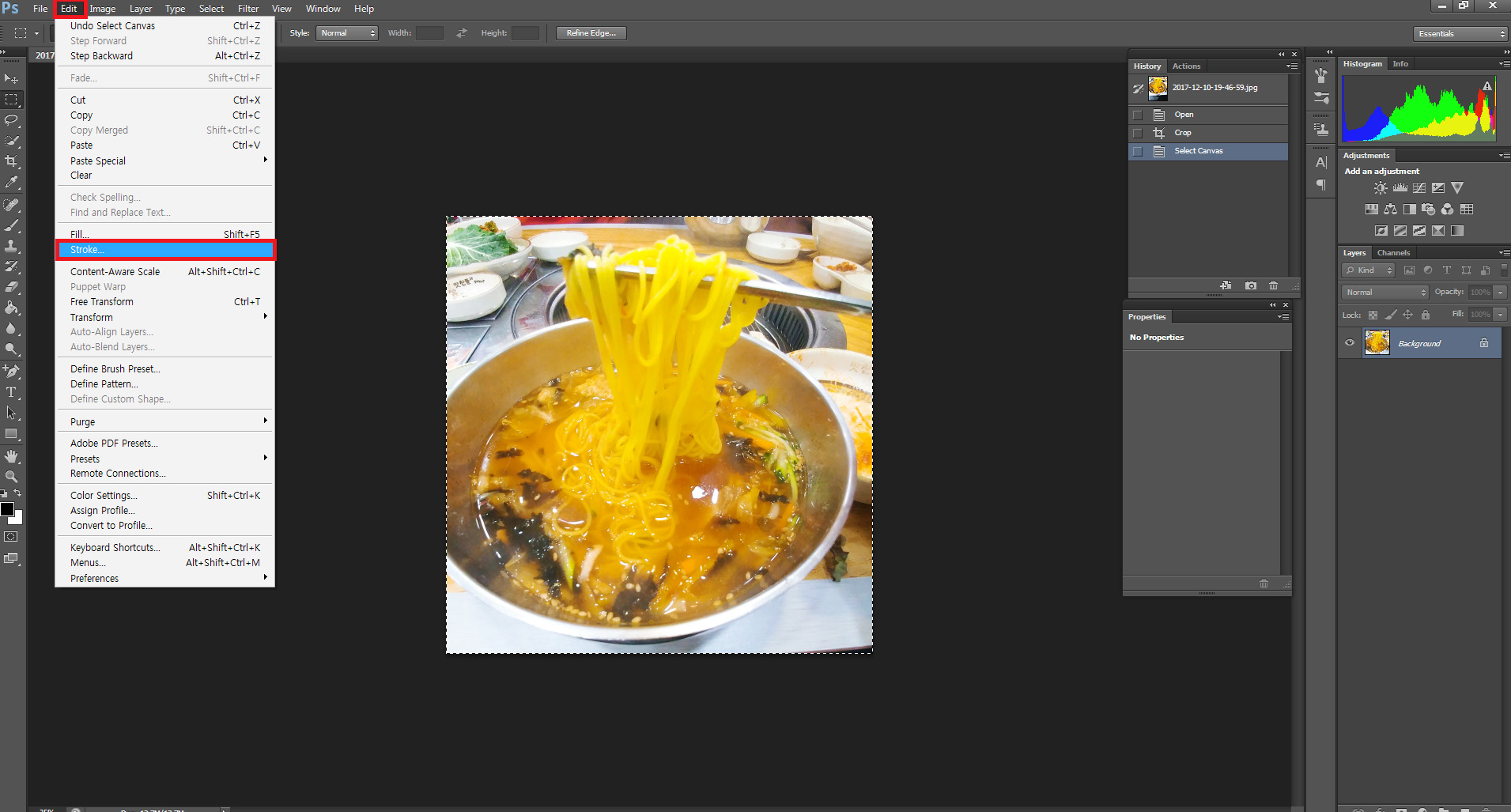
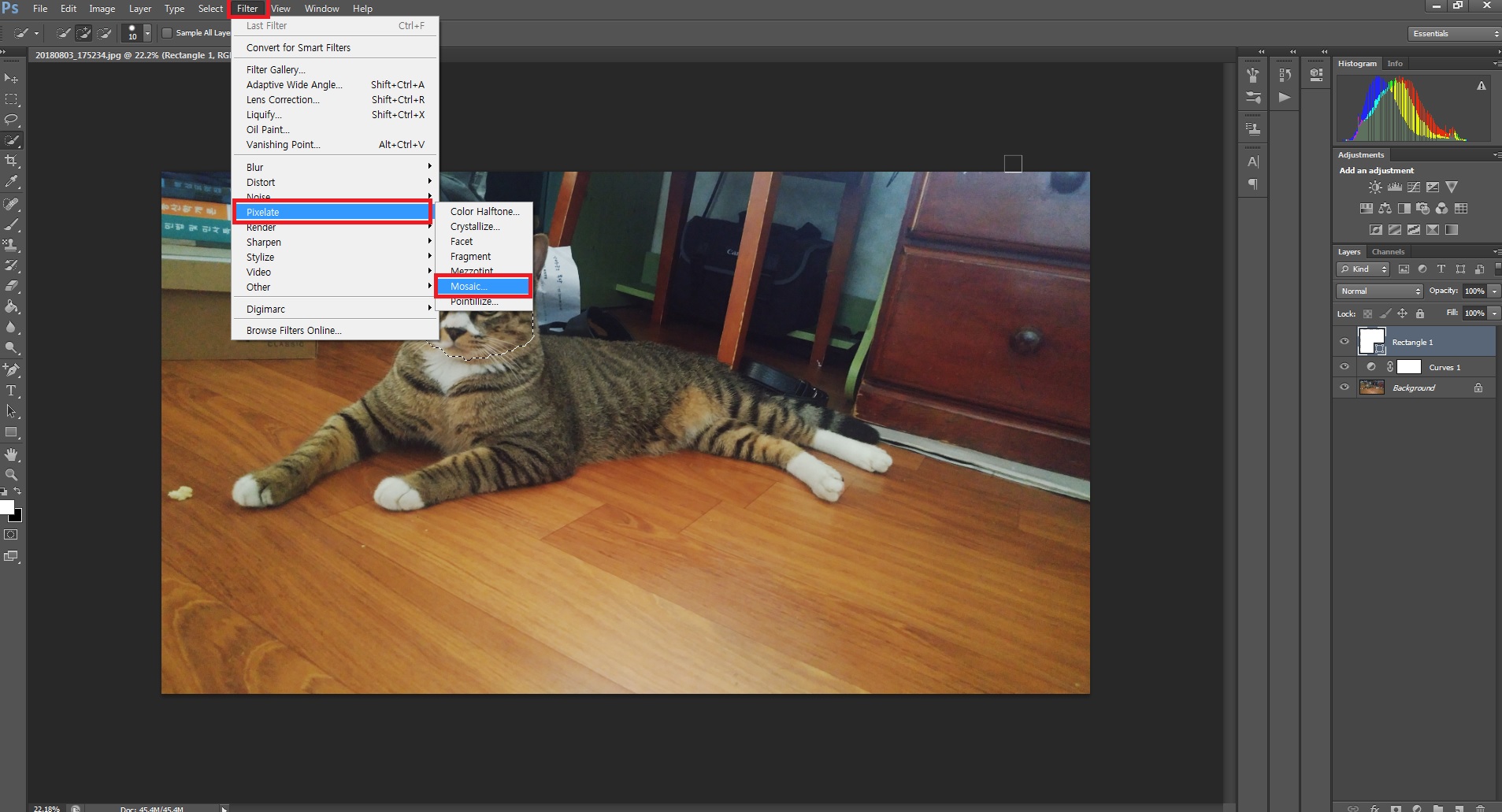
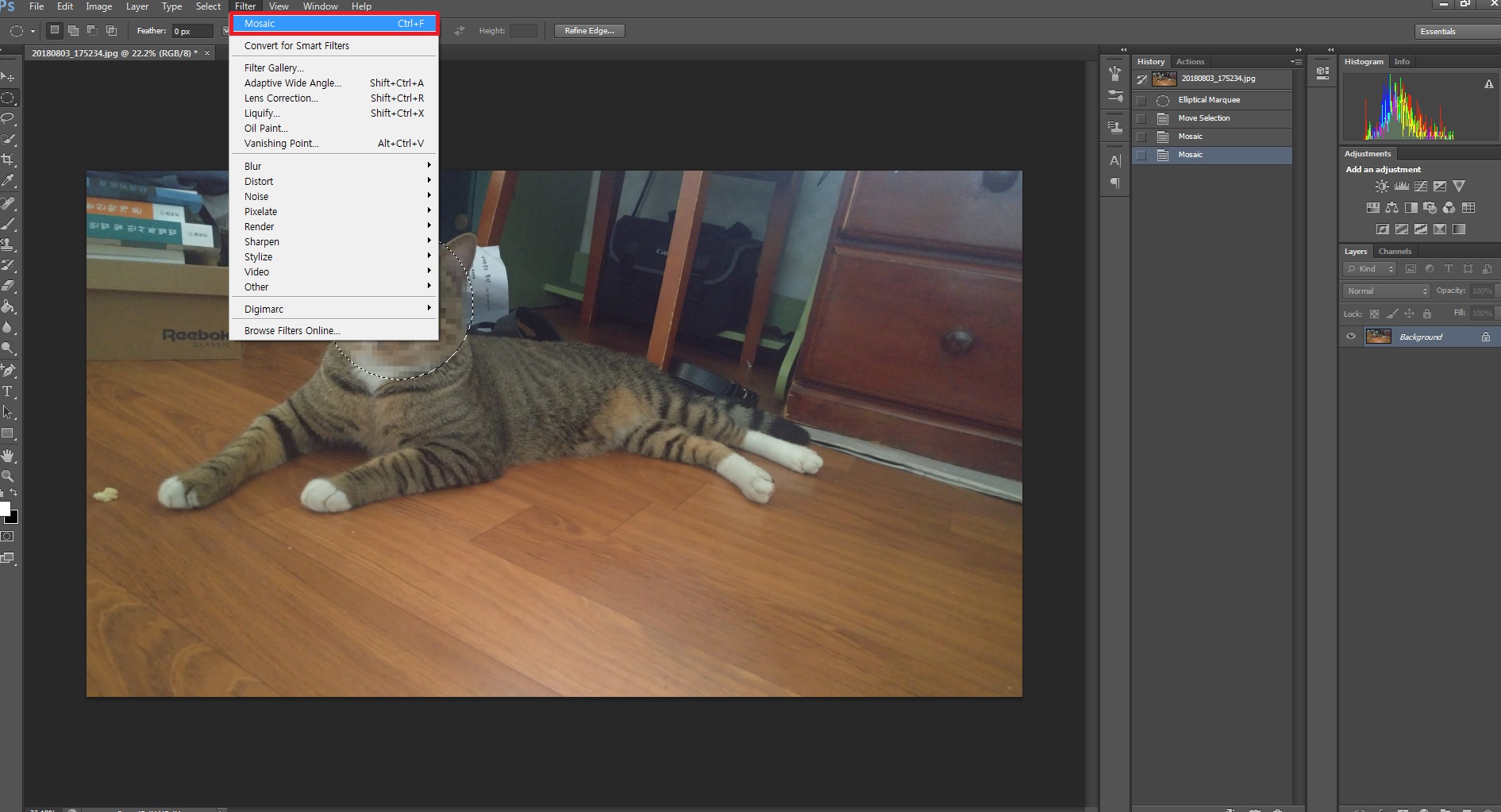
위 사진에 모이는 것 처럼, 위쪽 창에서 Filter → Pixelate → Mosaic를 선택해주면 됩니다
점선 모양의 선택된 부분이 없으면 안 되니 선택된 부분이 꼭 있어야 합니다

그러면 선택된 부분이 모자이크되는데
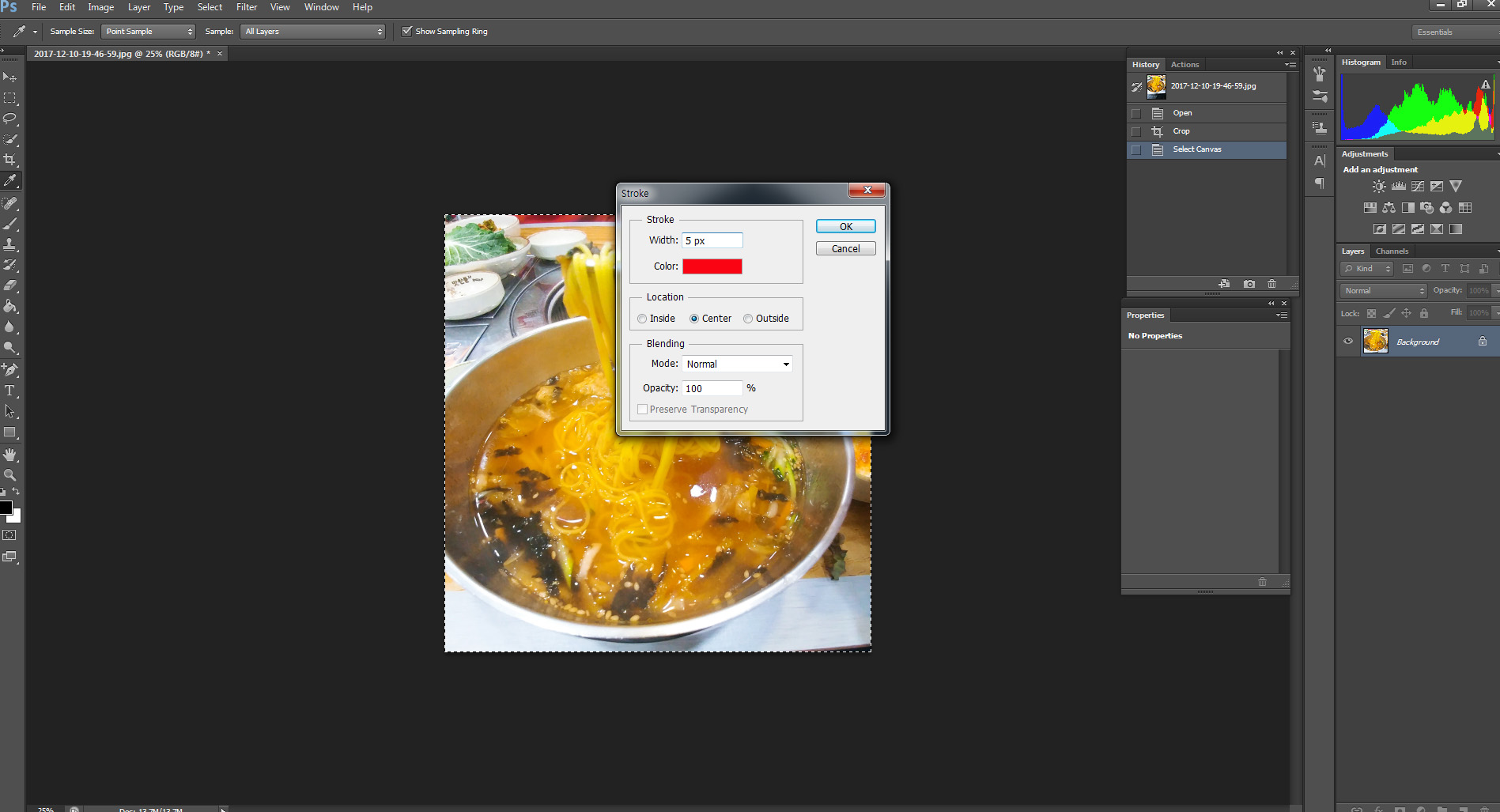
그 이전에 모자이크의 강도(?) 세기인 Cell size를 선택해 줘야 합니다
10 정도면 모자이크해도 살짝 눈 찌푸리면 보이는 정도입니다..ㅎ

저는 그냥 설정되어 있는 데로 Enter키를 눌렀더니.. 고양이 얼굴이 거의 보이는데.... 이 정도면 그냥 카메라 화질이 안 좋아서 이렇게 나온 것 같은....ㅎ

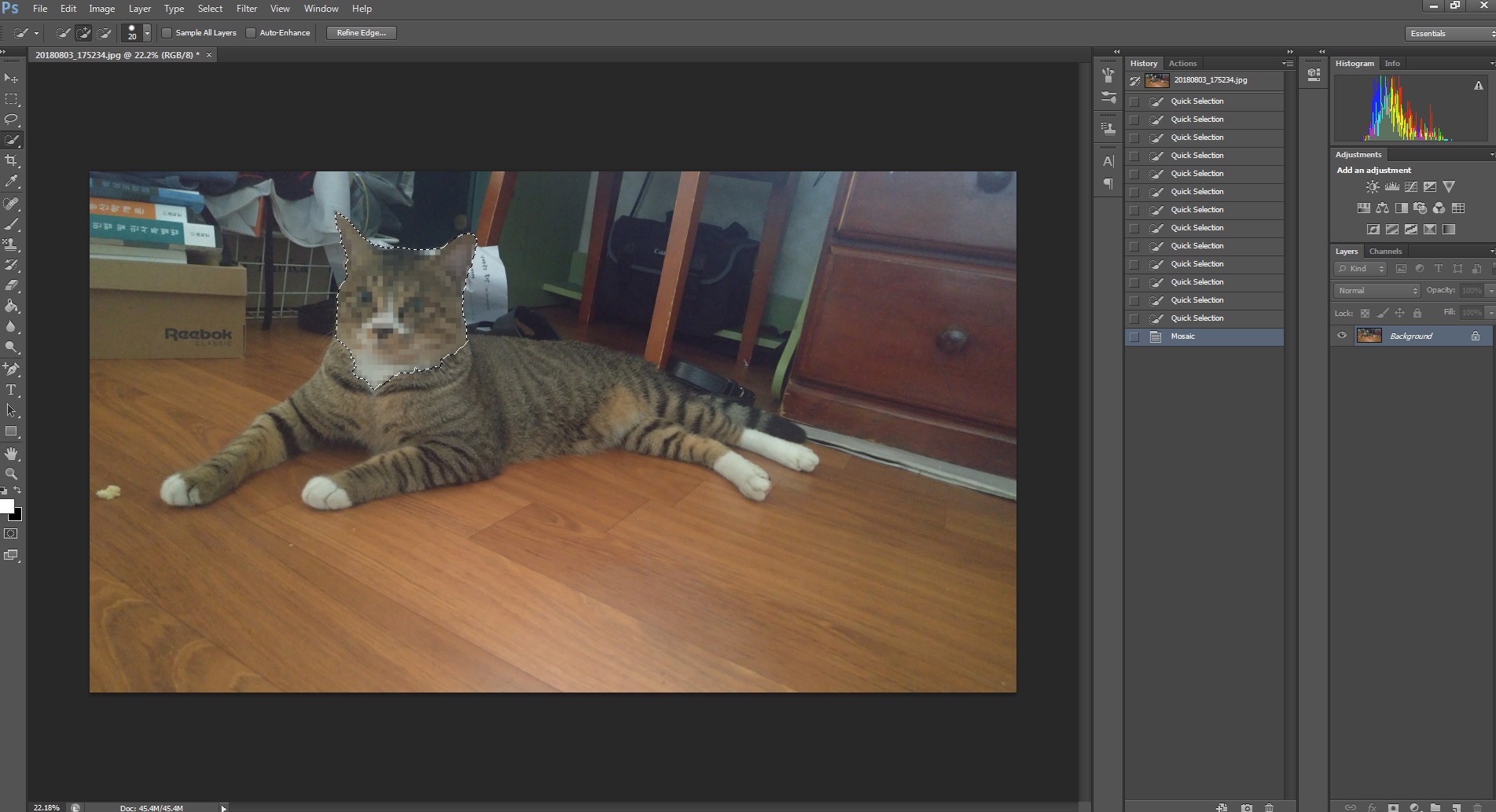
고양이 얼굴이 모자이크 처리되었네요 ㅎㅎ
모자이크 처리하는 다른 방법 (더 간단함)

위의 방법과 똑같은데... Quick selection tool(빠른 선택 도구)은 일일이 지정해 줘야 하고 하다가 보면 원하지 않는 부분도 선택이 되어서.. 갑자기 키보드를 던질 수 있는 일이 생기곤 합니다 ㅎ
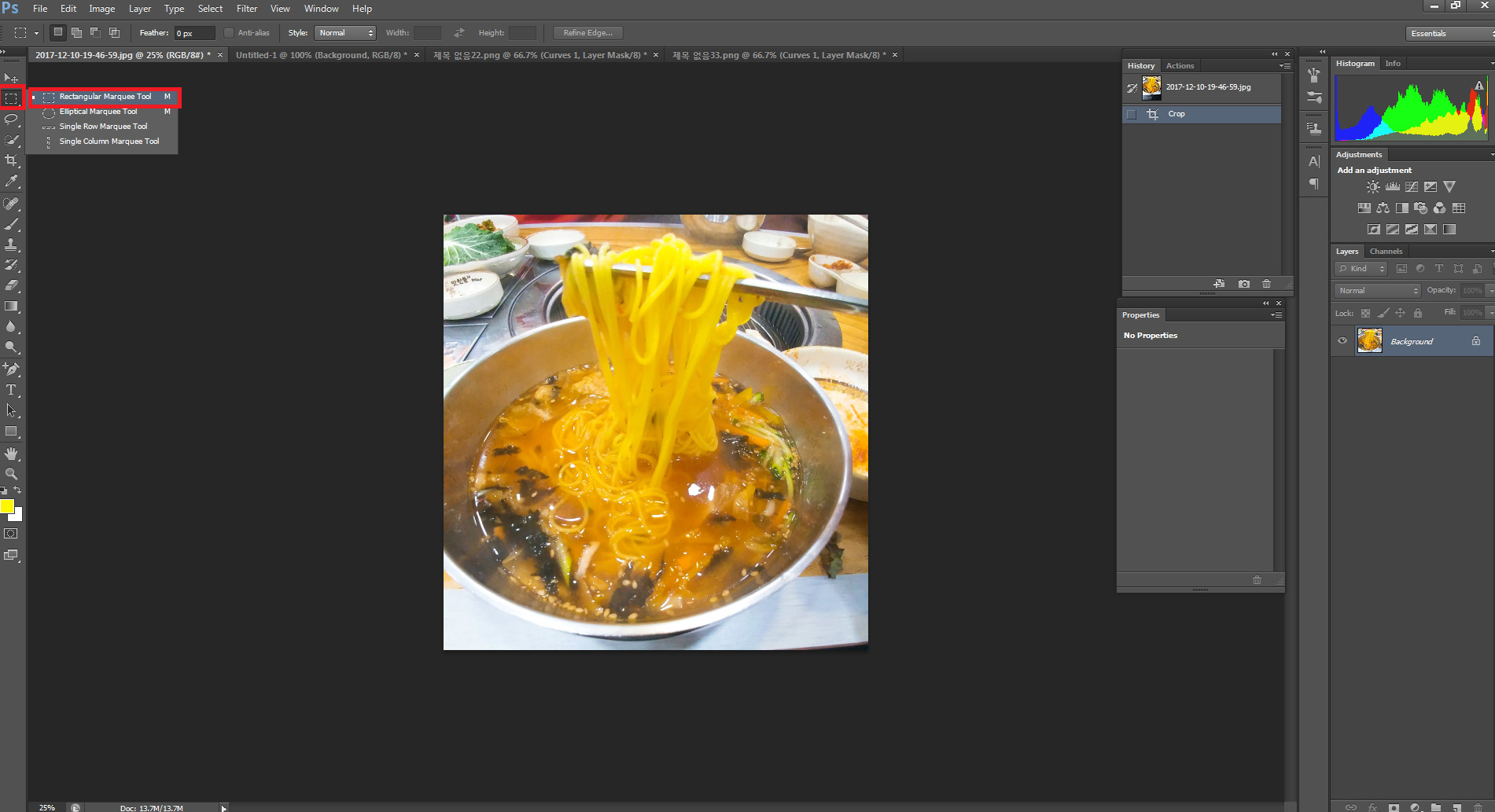
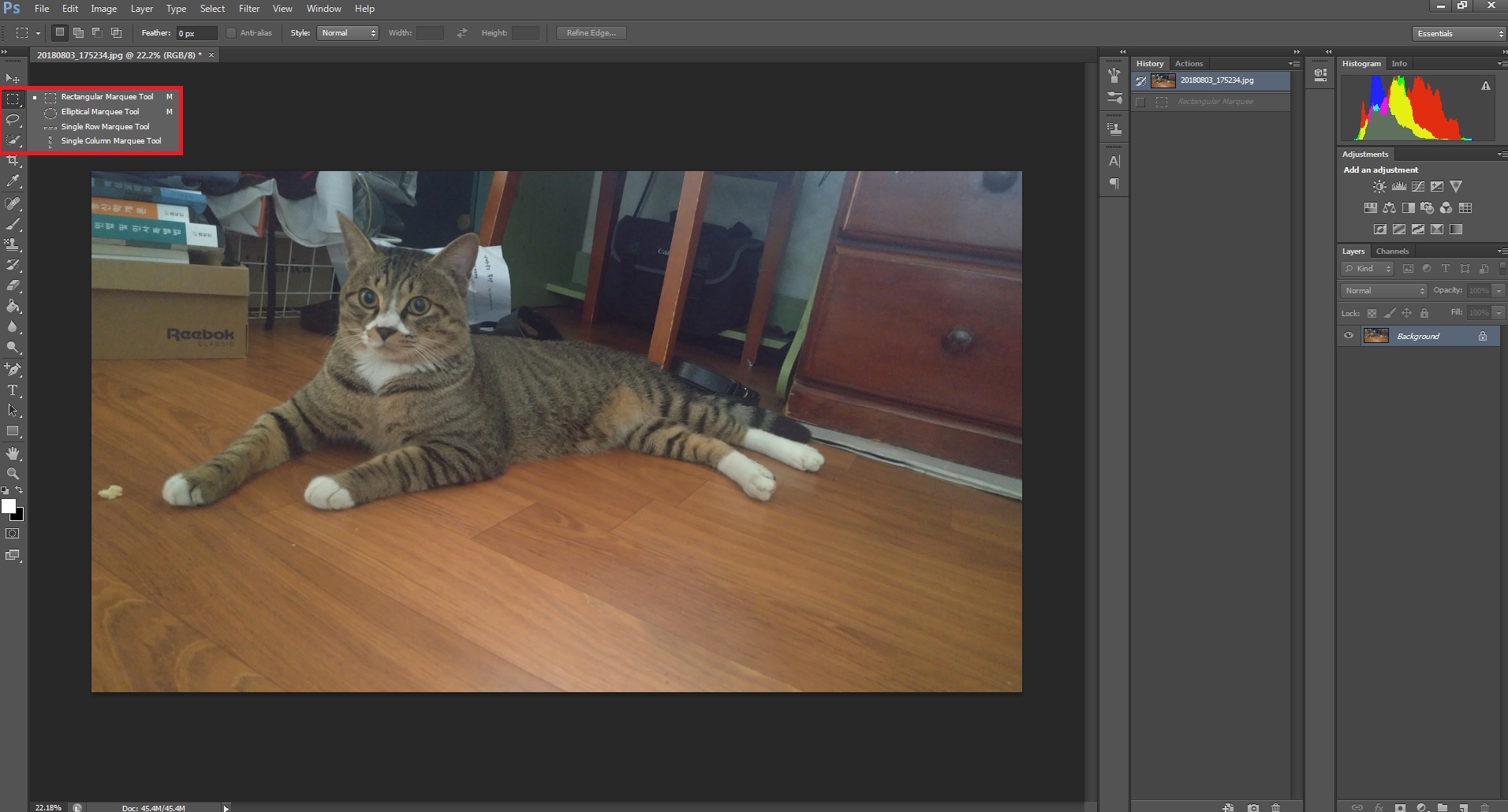
그래서 그냥 정밀하게 안 하고 대충 모자이크 처리를 하고 싶다면 위 사진에서 처럼 Rectangular marquee tool(사각형 선택 도구)을 선택해서 모자이크 처리할 부분을 지정해주고 위의 방법처럼 똑같이 모자이크 해주면 됩니다
(어떻게든 모자이크 영역만 선택해 주면 됩니다)

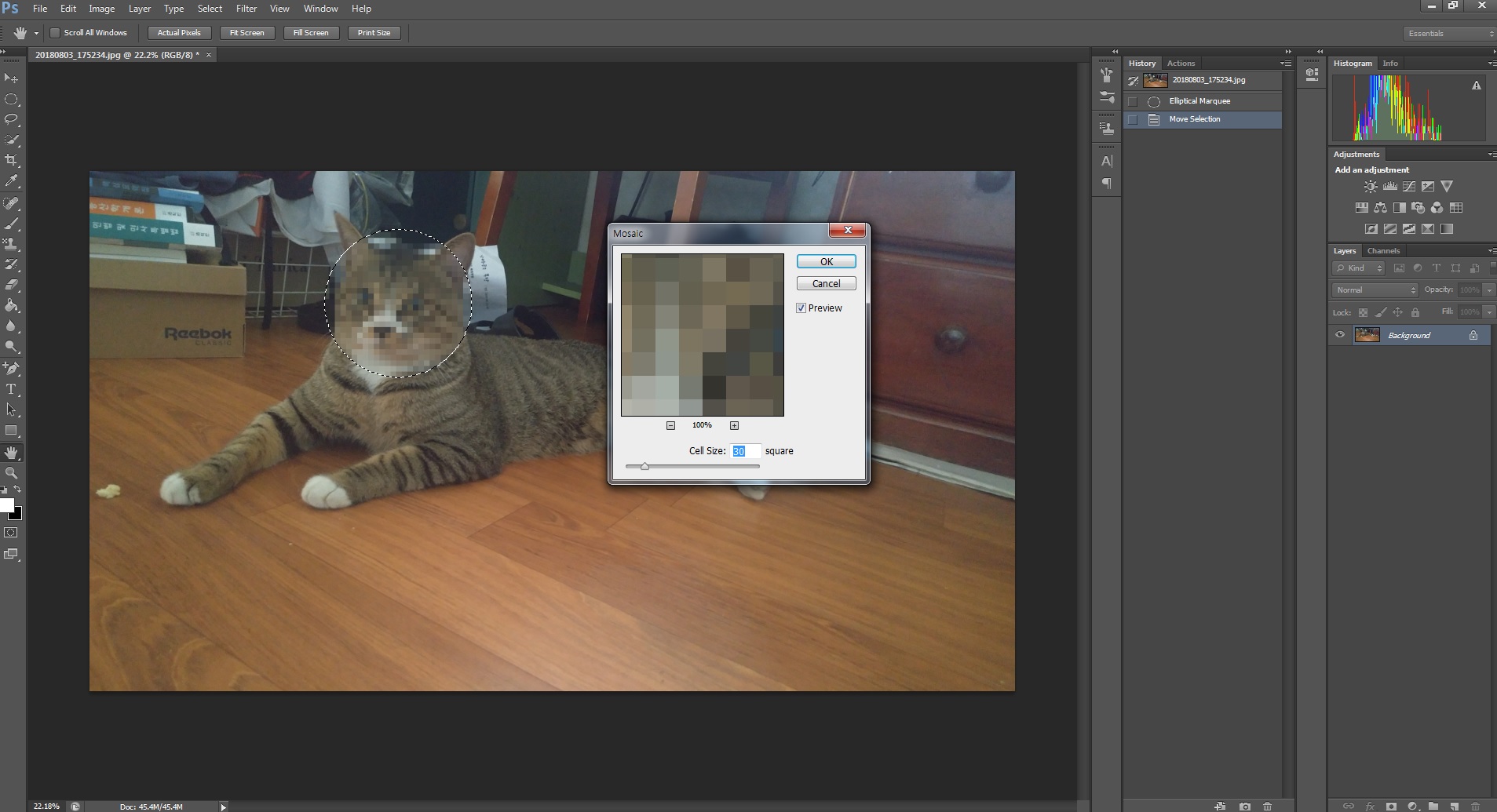
위 사진처럼 네모 영역이 아닌 동그라미로 선택을 하고 싶다면 Rectangular marquee tool(사각형 선택 도구)에서 오른쪽 마우스를 클릭하면 선택할 수 있습니다

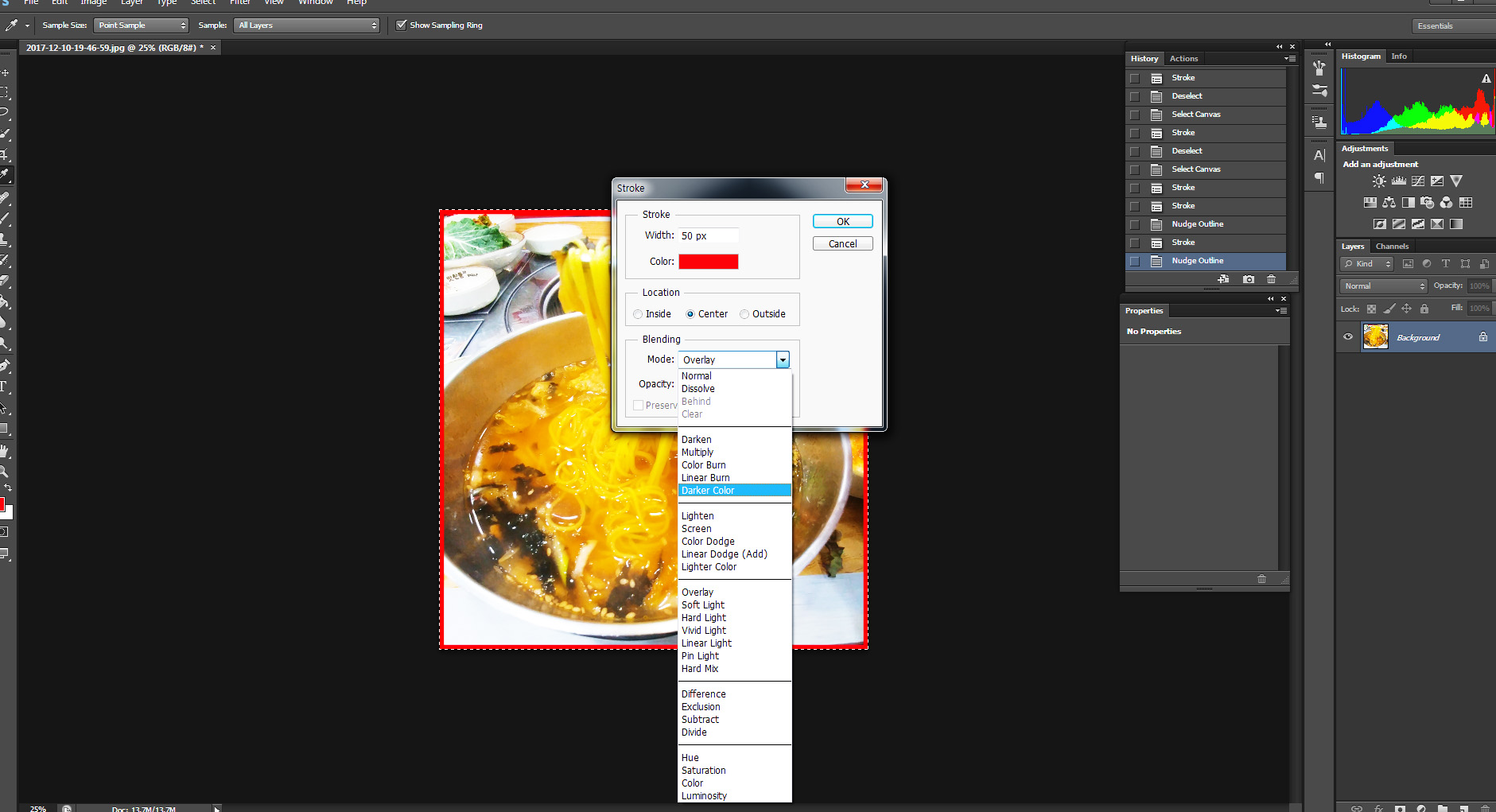
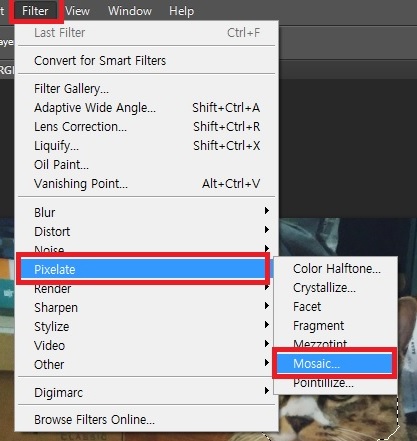
모자이크 처리할게 많은데 계속 선택해주고 또 Filter → Pixelate → Mosaic이 방법이 귀찮을 수 있을까 염려하여 어도비에서 이전에 한 기능을 바로바로 할 수 있게 해주는 기능이 있네요 ㅎ
Filter에서 가장 윗부분에 이전에 했던 기능이 있네요 ㅎ
단축키는 Ctrl + F
오늘은 포토샵에서 모자이크 처리하는 방법 해봤는데
이 기능은 여기저기 유용하게 써먹을 수 있을 것 같네요 ㅎ
하나하나 알아가는 기쁨이 크네요 ㅎㅎ
'컴퓨터 정보' 카테고리의 다른 글
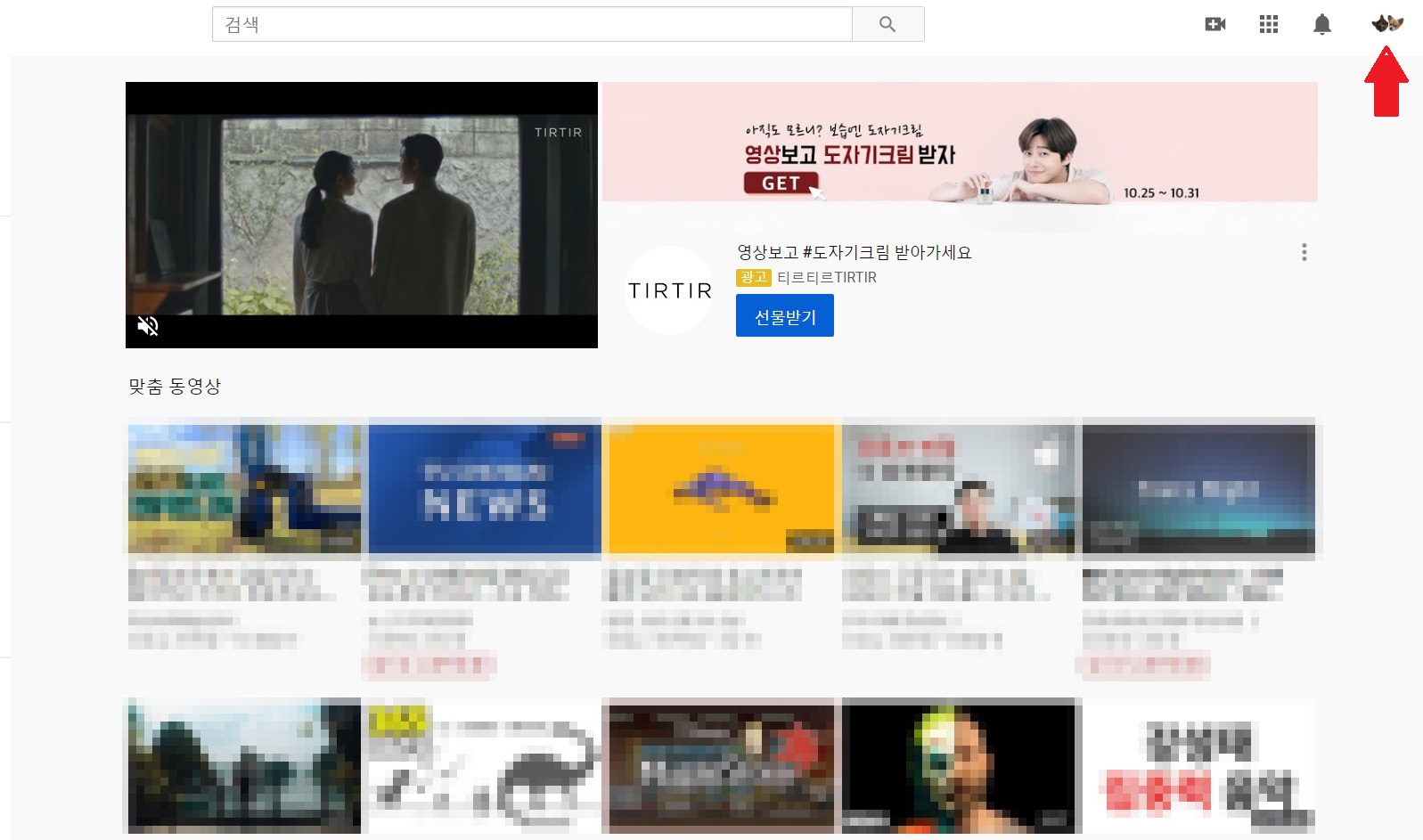
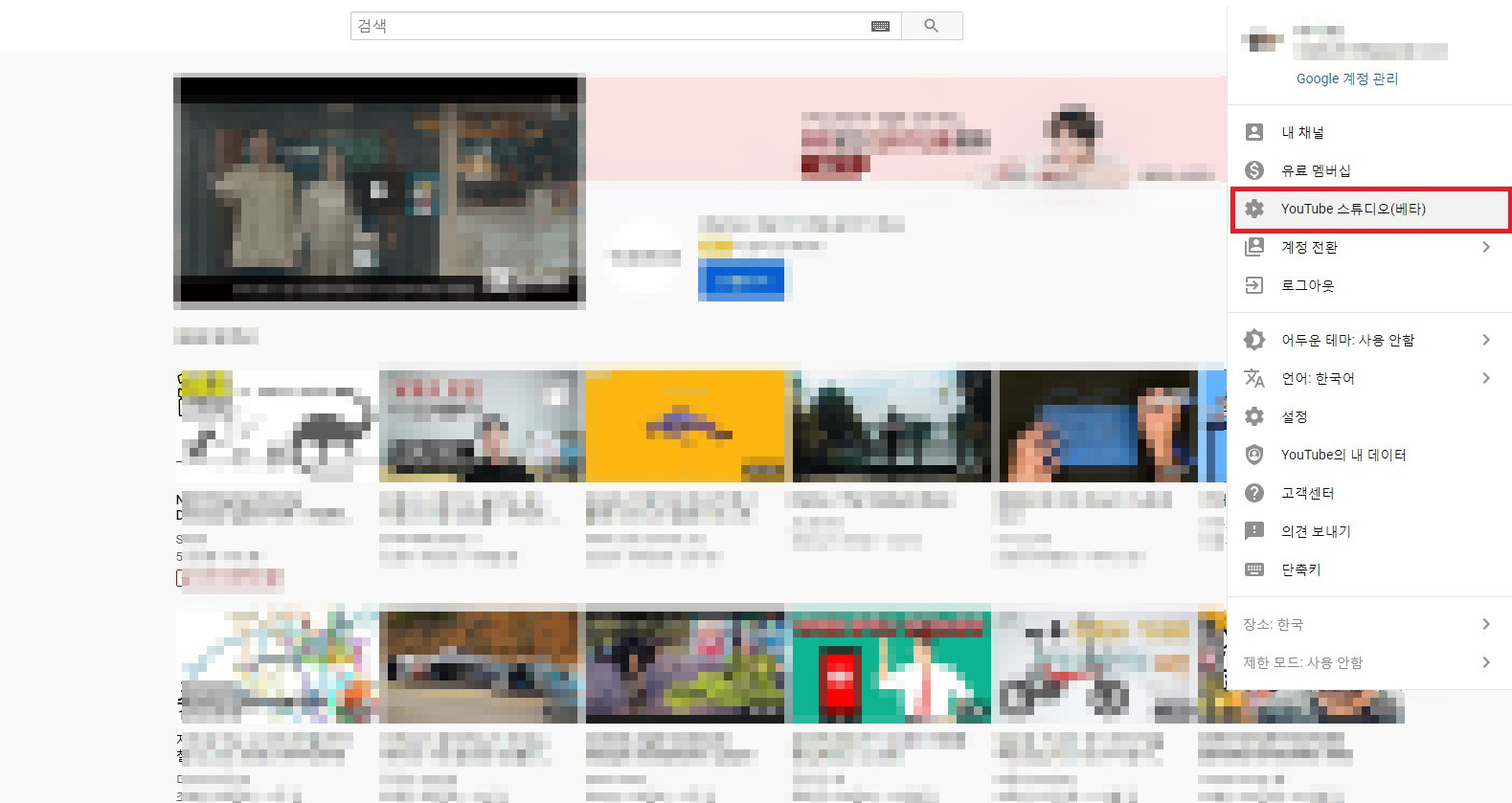
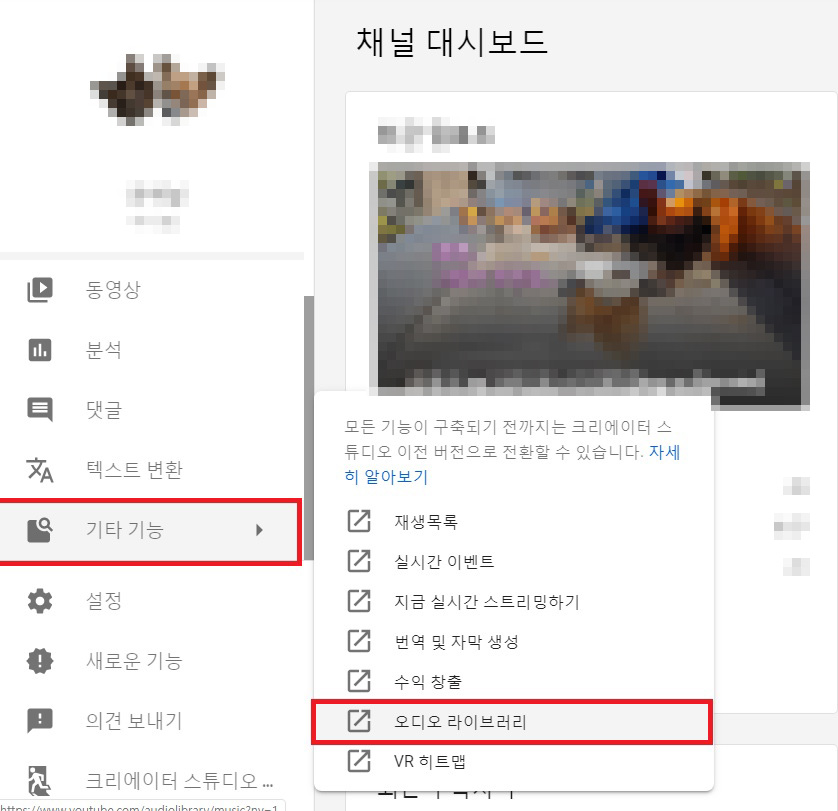
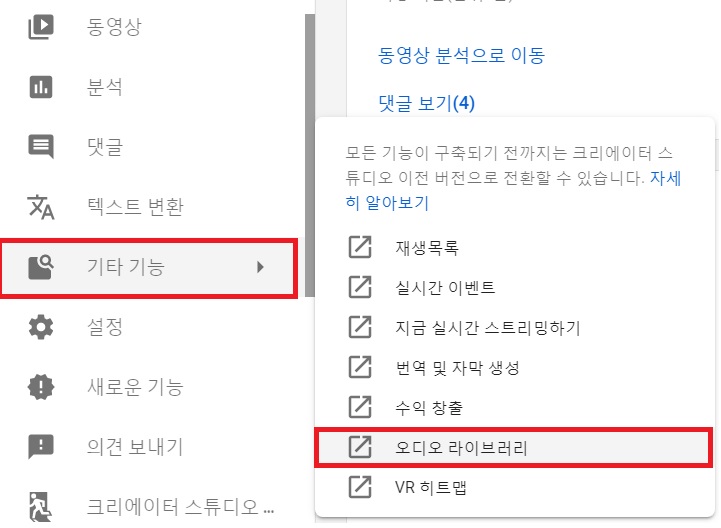
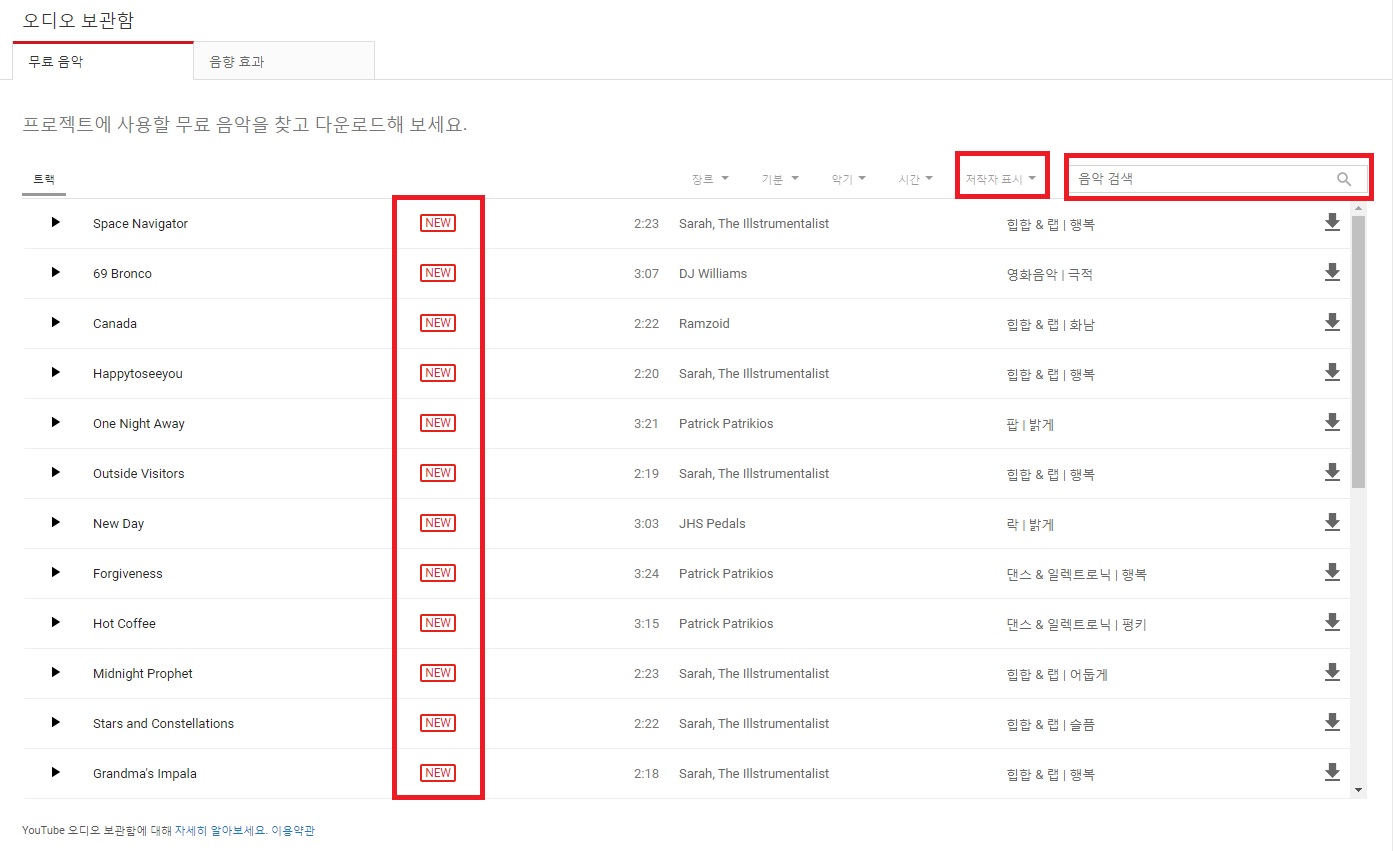
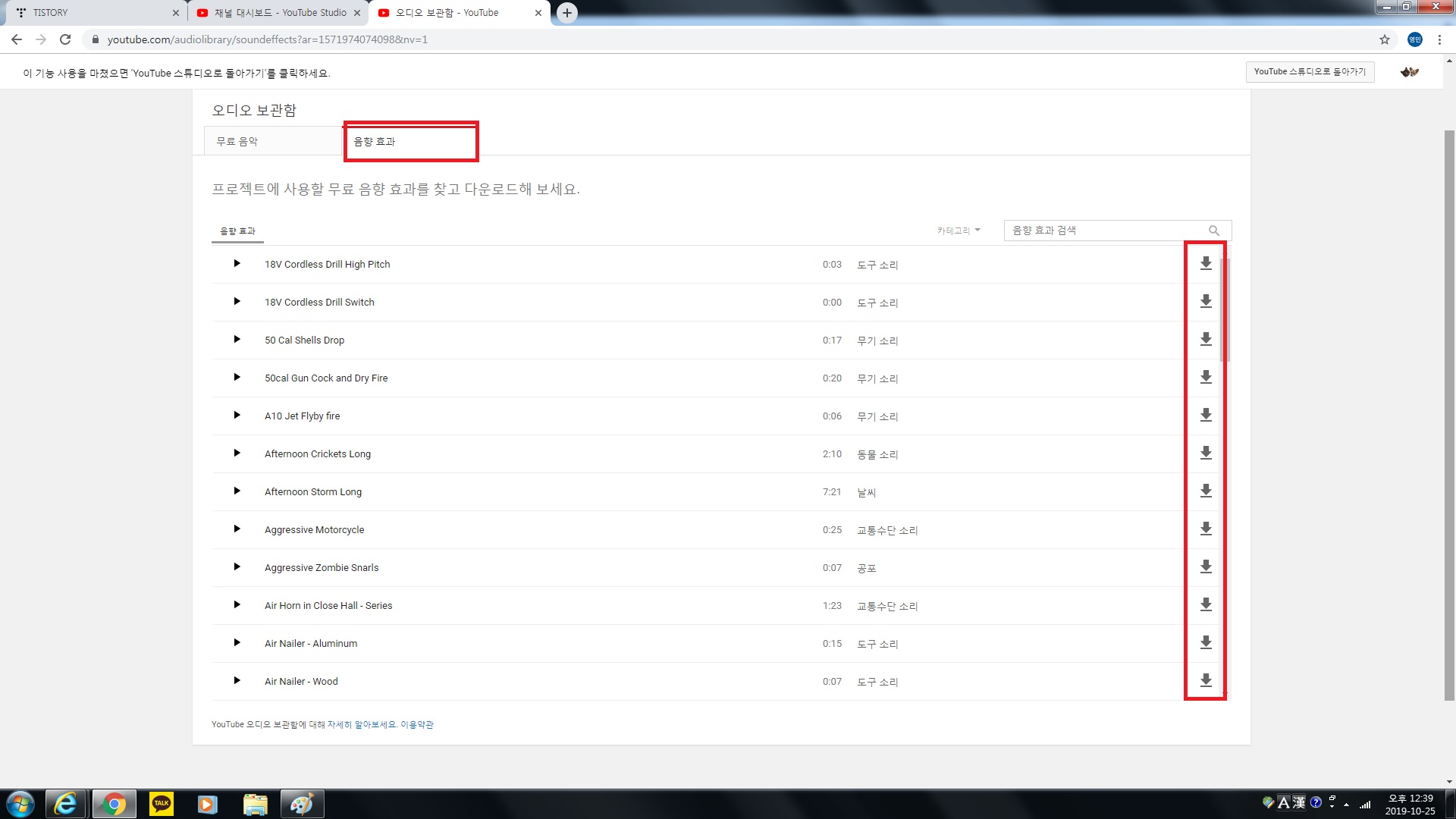
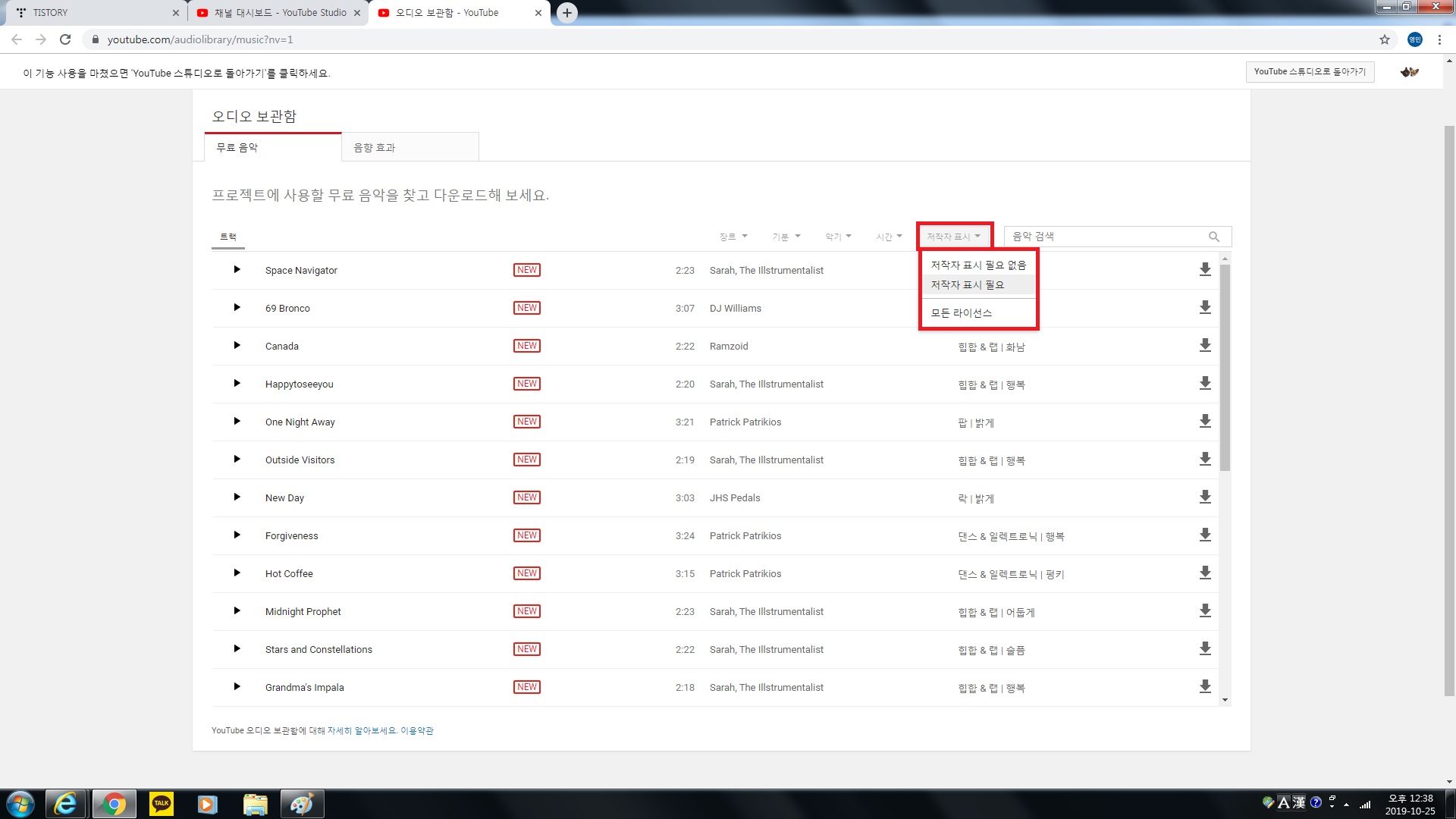
| 유튜브에서 무료 음원, 효과음 다운받는 방법 (0) | 2019.10.25 |
|---|---|
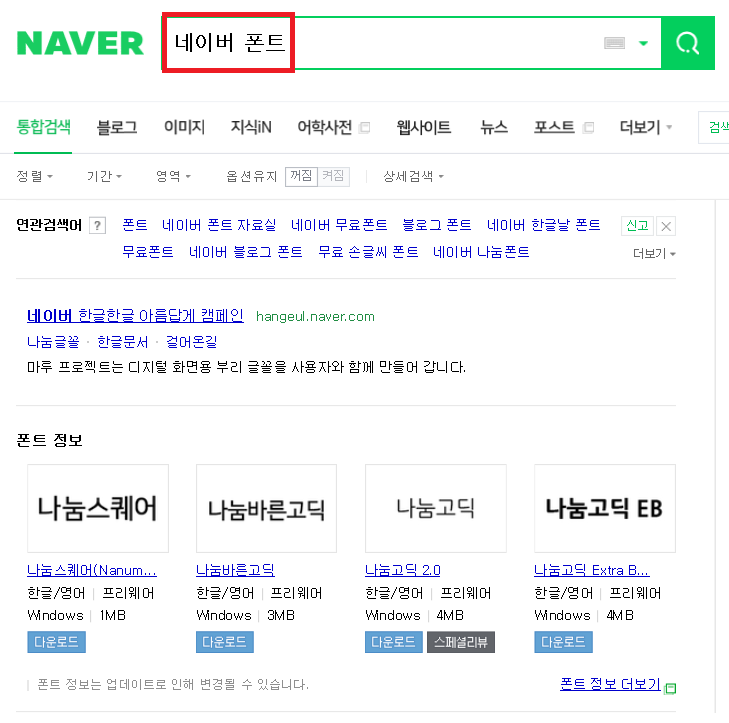
| 어도비 포토샵 폰트 무료 다운로드, 이쁜글씨체 추가 (0) | 2019.10.23 |
| 포토샵 배경 투명화, 간단하고 유용한 기술! (0) | 2019.10.22 |
| 포토샵 사진 사이즈 조절, 단축키로 전문가처럼! (0) | 2019.10.21 |
| 포토샵 사진 테두리 만들기, 간단하네요 (0) | 2019.10.21 |