오늘도 포토샵을 배웠습니다 ㅎ
사실 이런저런 것들을 많이 따라 하면서 익히고 있는데, 이걸 어디다가 써야 되지!?라는 생각이 드는 기술들도 있는데..
오늘 배운 포토샵 배경 투명화를 만드는 기술은 여기저기 쓸 수 있는곳이 많을 듯싶은 좋은 기술인 듯 싶네요 ㅎ
간단하면서도 유용하게 쓸 포토샵 기술
"포토샵 배경 투명화 쉽게 만들기"

오늘 만든 이미지 "포토샵 배경 투명화 쉽게 만들기"는 만들고 나니깐 복고 같은 느낌이 나네요 ㅎ
80년대 90년대 노래방에서 노래 나오기 전에 전주 흘러나올 때나 볼듯한.... ㅎ
뭐... 언제 다시 복고가 유행할지 모르니깐 ㅎ (무슨말이지..ㅠ?ㅋㅋㅋㅋ)

-
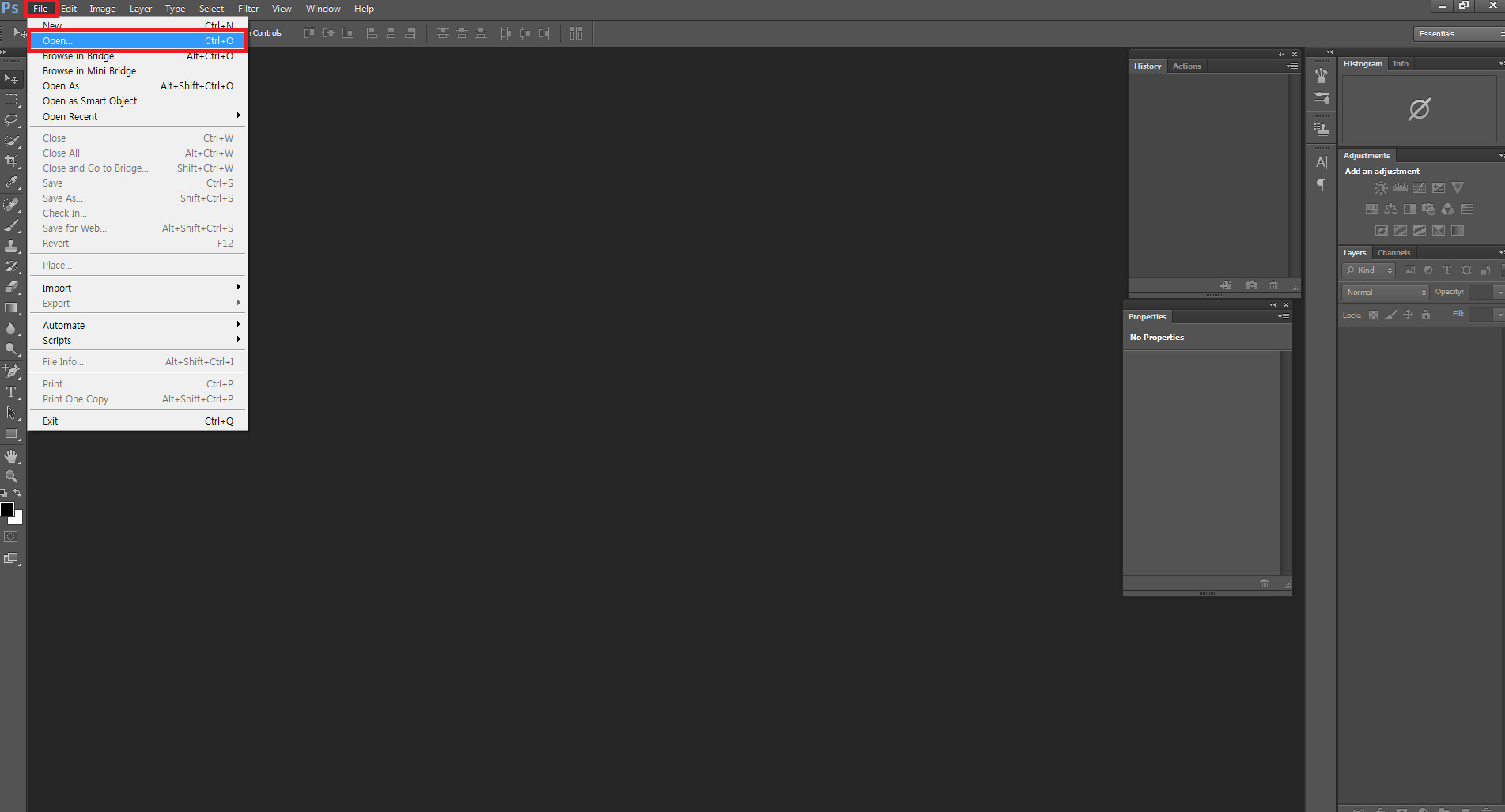
언제나 그렇듯.. 처음은 포토샵에서 투명화할 이미지를 불러옵니다
-
open → 불러올 파일 선택

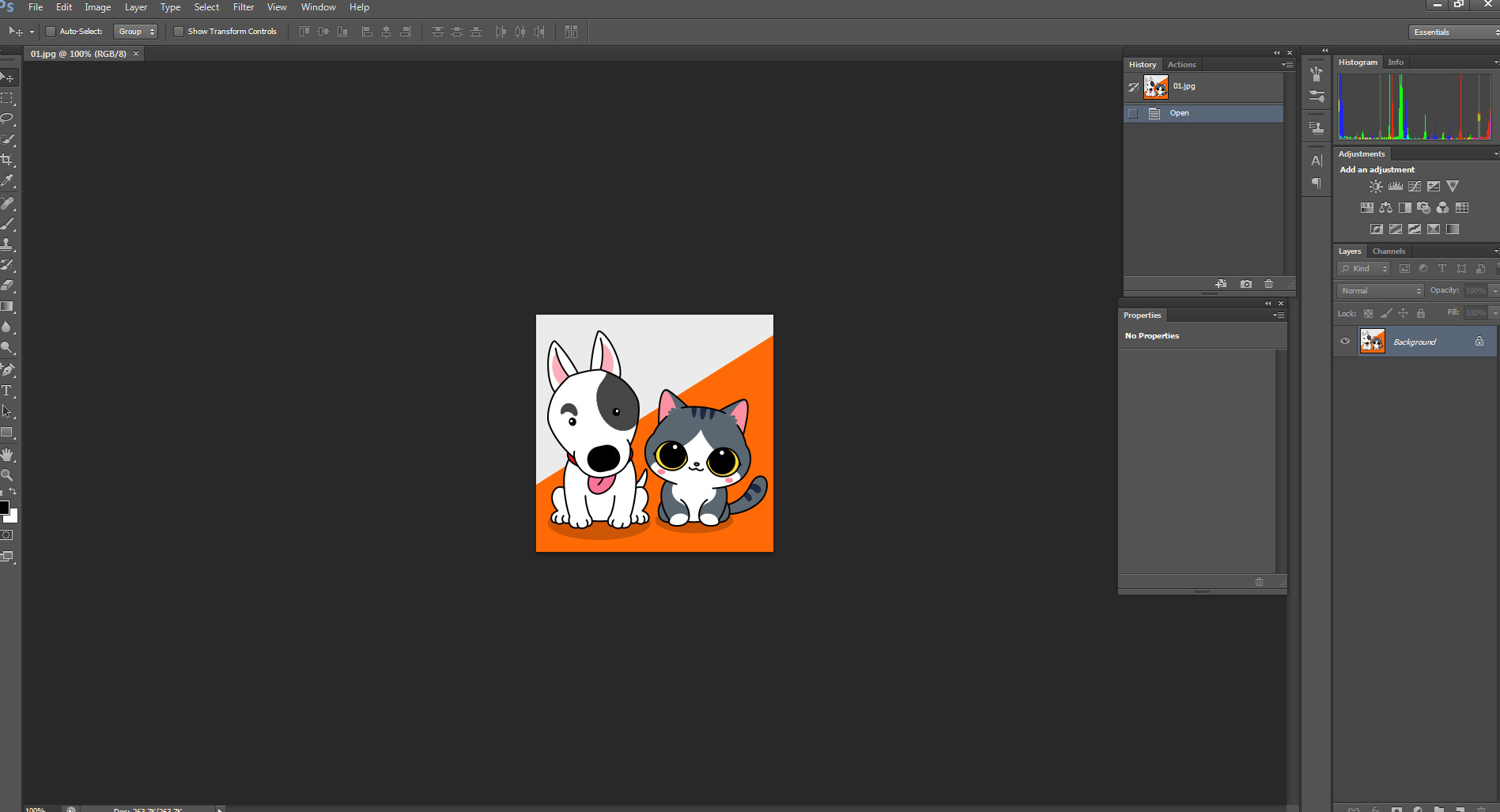
저는 강아지와 고양이가 있는 그림을 가져왔습니다. 귀엽네요 ㅎㅎ
여기서 고양이 이미지만 가져오고 강아지와 뒤에 주황색 배경은 투명화 시키려고 합니다!
이렇게 고양이 사진만 가져와서 나중에 여기저기 이쁜 뒷 배경에 붙이는 용도로 사용하면 좋을 것 같네요 ㅎ

-
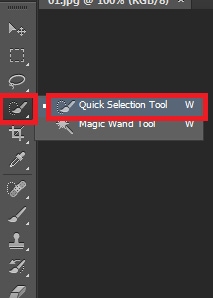
왼쪽에 보이는 선택 도구에서 빨간색으로 테두리 친 모양을 클릭합니다
-
윗부분에 있는 Quick selection tool(빠른 선택 도구) 클릭
이 기능을 주로 많이 사용한다고 하네요 ㅎ

-
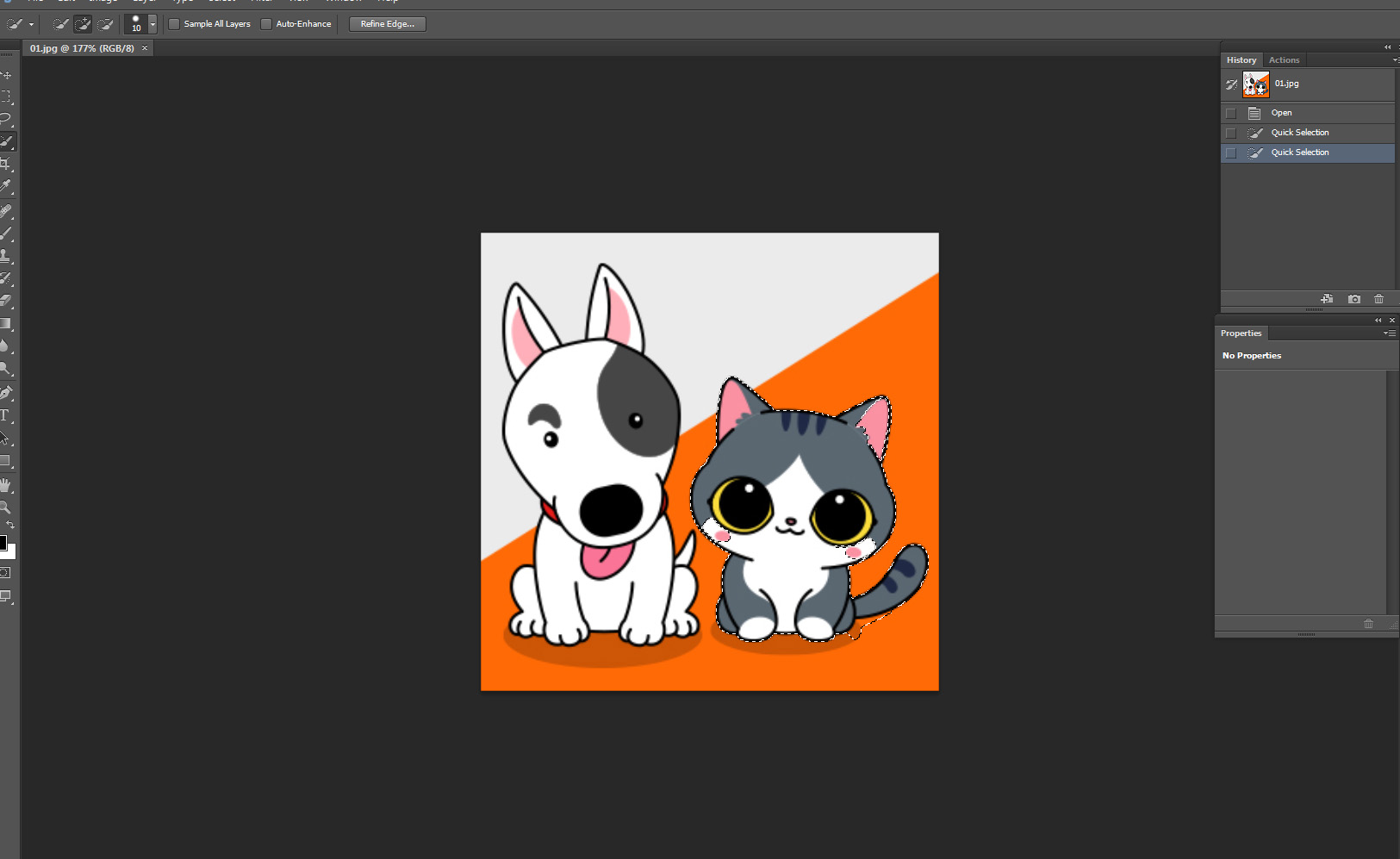
가지 고올 이미지를 클릭해주면 선택이 되는데, 저는 고양이를 클릭하여 드래그하여 고양이 끝 부분을 이어가며 드래그 해줍니다
-
고양이 부분이 점선 모양으로 선택이 됩니다 (눈이랑 끝부분이 빠지지 않게 꼼꼼히 체크해줍니다ㅎ)
-
실수로 뒷 배경이나 강아지를 클릭했다면, Alt를 누른 상태로 클릭이나 드레그 하면 그 부분이 빠집니다

-
남길 이미지를 꼼꼼히 선택을 했다면..
-
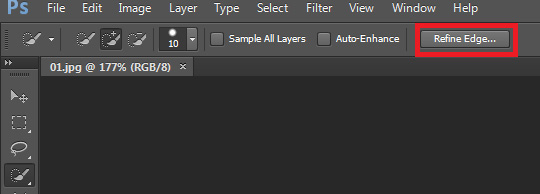
위 사진에서 빨간 테두리와 같이, 맨 위쪽 창에 보이는 refine Edge (가장자리 다듬기)를 선택해 줍니다
버전마다 다를 수 있다고 하는데, 대부분 이 부분에 있을 것 같네요 ㅎ

-
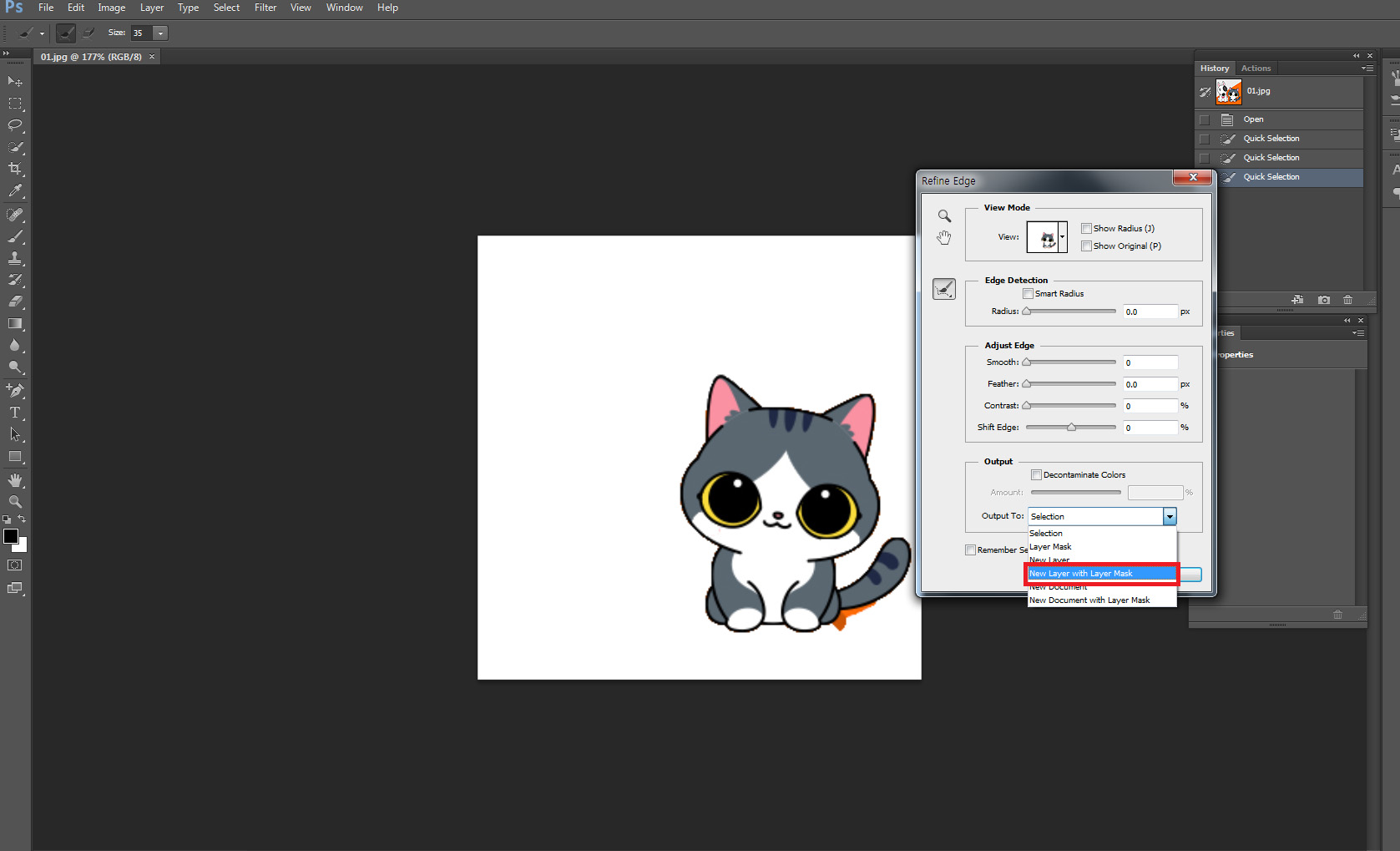
위 사진의 빨간 테두리에 보이는 것처럼 New layer with layer mask(레이어 마스크가 있는 새 레이어)를 클릭!

-
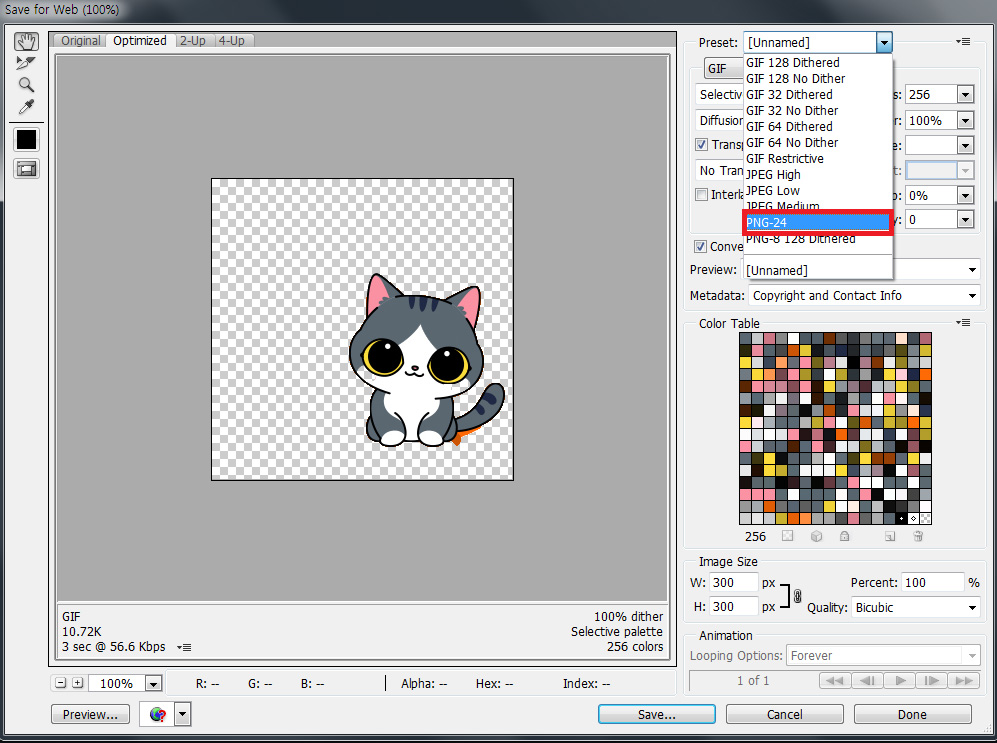
Ctrl + Alt +Shift + S를 눌러서 웹용으로 저장 (용량도 적고 화질에 큰 영향을 안 준다고 해네요)
-
다음 위 사진과 같이 jpeg 파일이 아닌! Png 파일로 저장해야 배경 투명화로 저장이 됩니다
포토샵 배경 투명화하는 방법에는 여러 가지 방법이 있는데
여러가지 방법 중에 한 두 가지만 알아도 괜찮을 것 같네요 (하나만 알아도 이걸로 작업하면 되니깐! ㅎ)

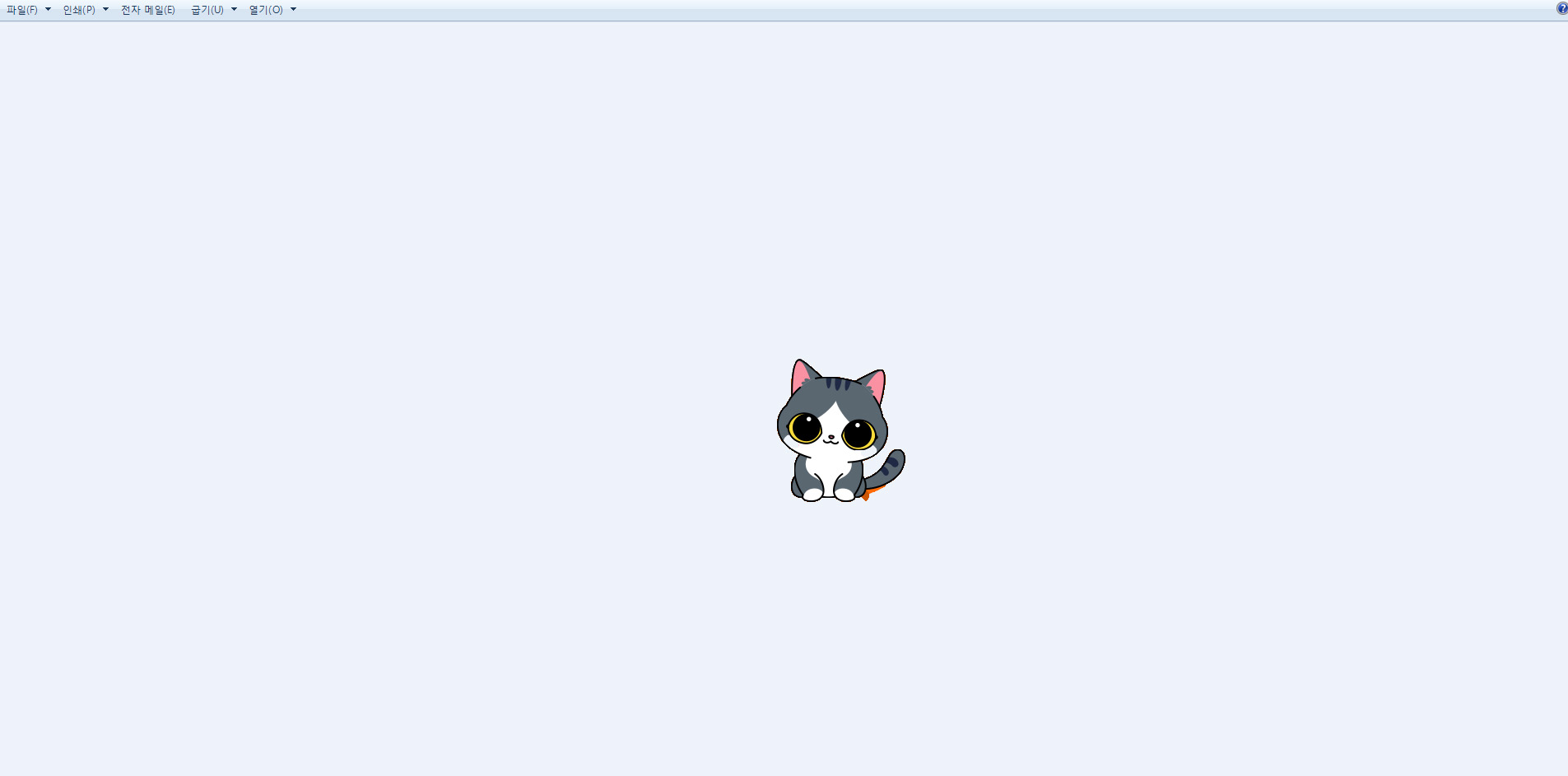
방금 만든 배경 이미지를 열어봤습니다 ㅎ
뒷 배경으로 있는 하얀색 바탕도 안 나타납니다!
이렇게 해서 필요한 곳에 고양이 이미지만 붙여서 사용하면 유용하게 잘 쓸 수 있을 것 같네요 ㅎ
오늘은 정말 유용하게 잘 쓸 수 있을듯한 포토샵 배경 투명화 이미지 만들기 해보았습니다! ㅎ
참 쉽죠!? ㅎ
이렇게 포토샵을 따라 하면서 배우고 있는데..
하나하나 할 수 있는 능력이 생기고
포토샵이 어렵다는 생각이 조금씩 줄어들면서 조금씩 초보티는 벗는 것 같아서 기분이 좋네요 ㅎ
쉬운 기술들이고, 아직 갈길이 멀었지만....ㅎ
'컴퓨터 정보' 카테고리의 다른 글
| 유튜브에서 무료 음원, 효과음 다운받는 방법 (0) | 2019.10.25 |
|---|---|
| 어도비 포토샵 폰트 무료 다운로드, 이쁜글씨체 추가 (0) | 2019.10.23 |
| 포토샵 사진 사이즈 조절, 단축키로 전문가처럼! (0) | 2019.10.21 |
| 포토샵 사진 테두리 만들기, 간단하네요 (0) | 2019.10.21 |
| 포토샵 글씨 효과, 그라데이션 효과로 글 꾸미기 (0) | 2019.10.15 |